

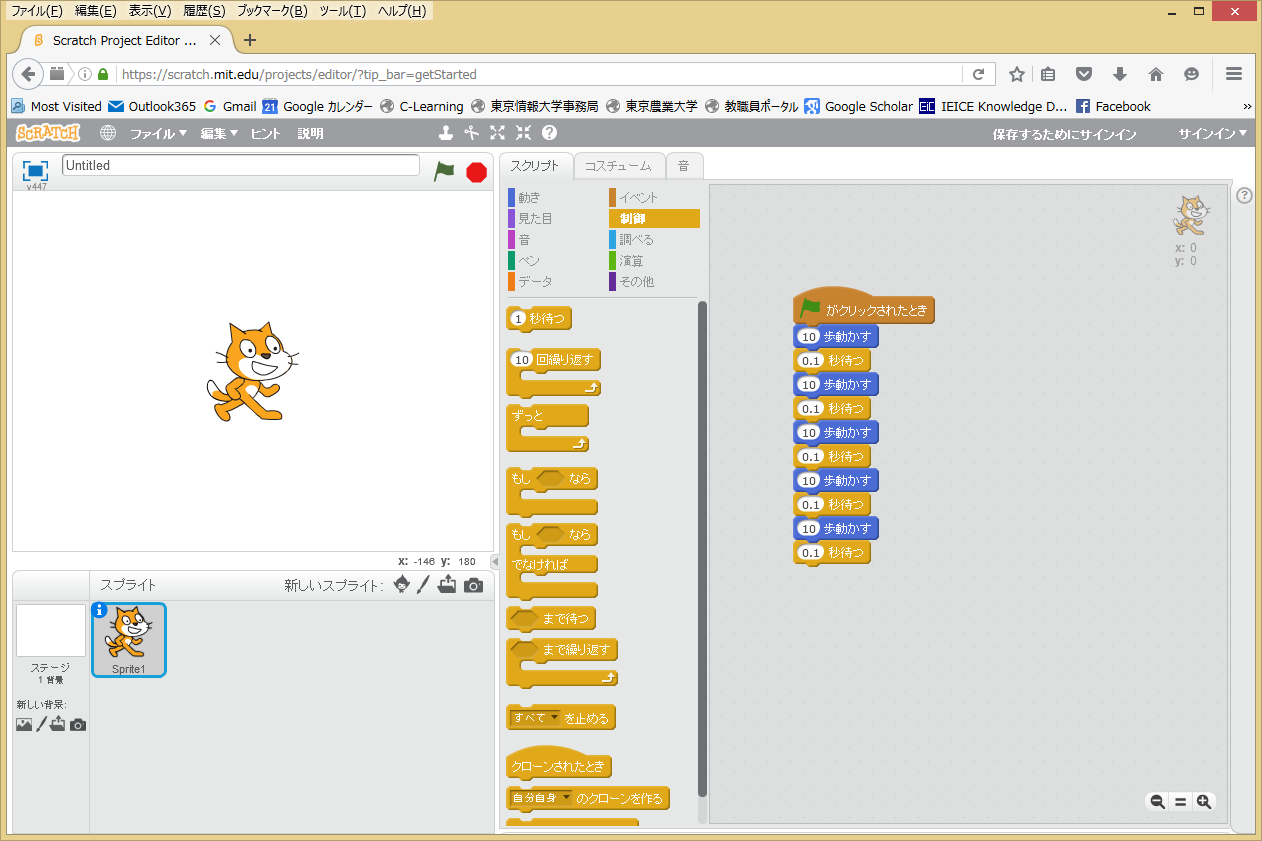
マウスで「(1)秒待つ」の(1)をクリックし、キーボードで(0.1)に変える。
マウスで「(10)歩動かす」のブロックを右クリックし、「複製」を選ぶ。
複製された二つのブロックを「(0.1)秒待つ」ブロックの下に繋げる。
この二つのブロックを何個か繋げたら、緑の旗をクリックしてみよう。

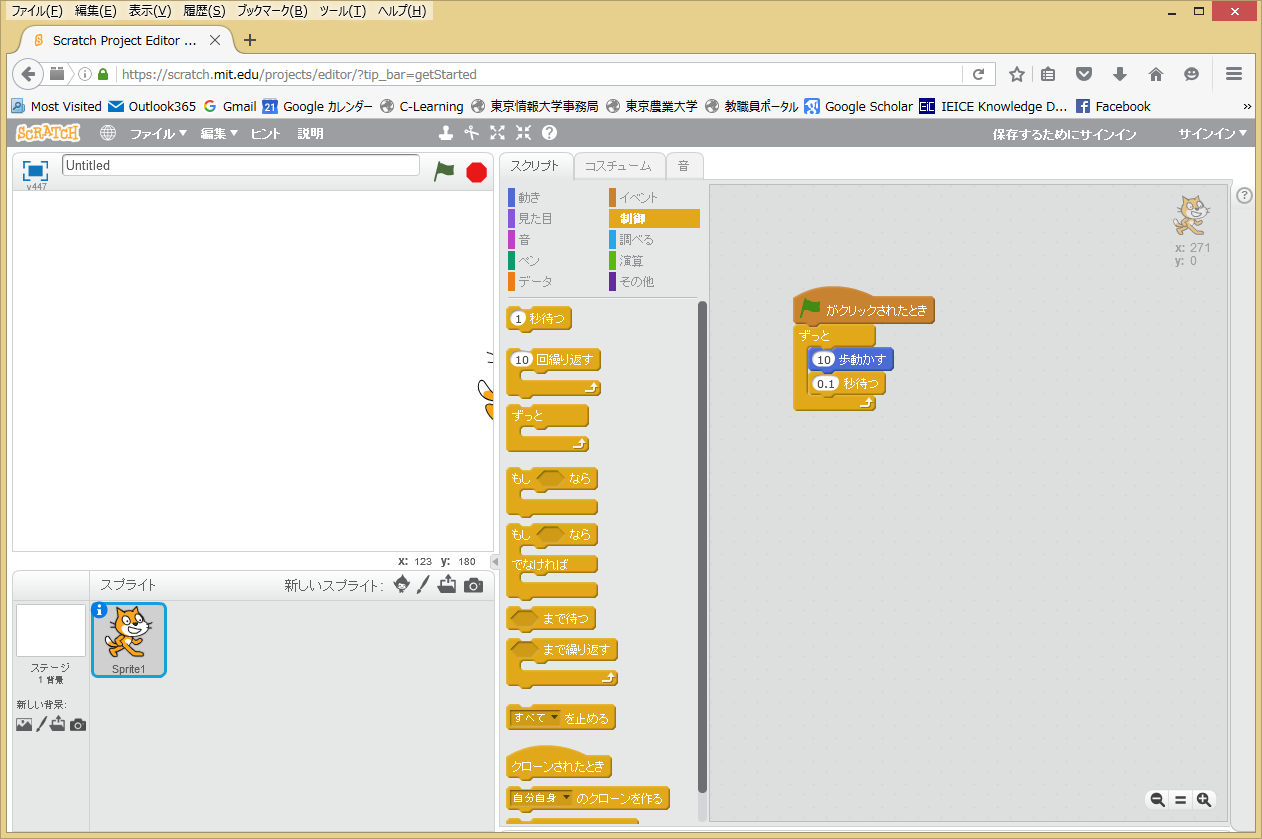
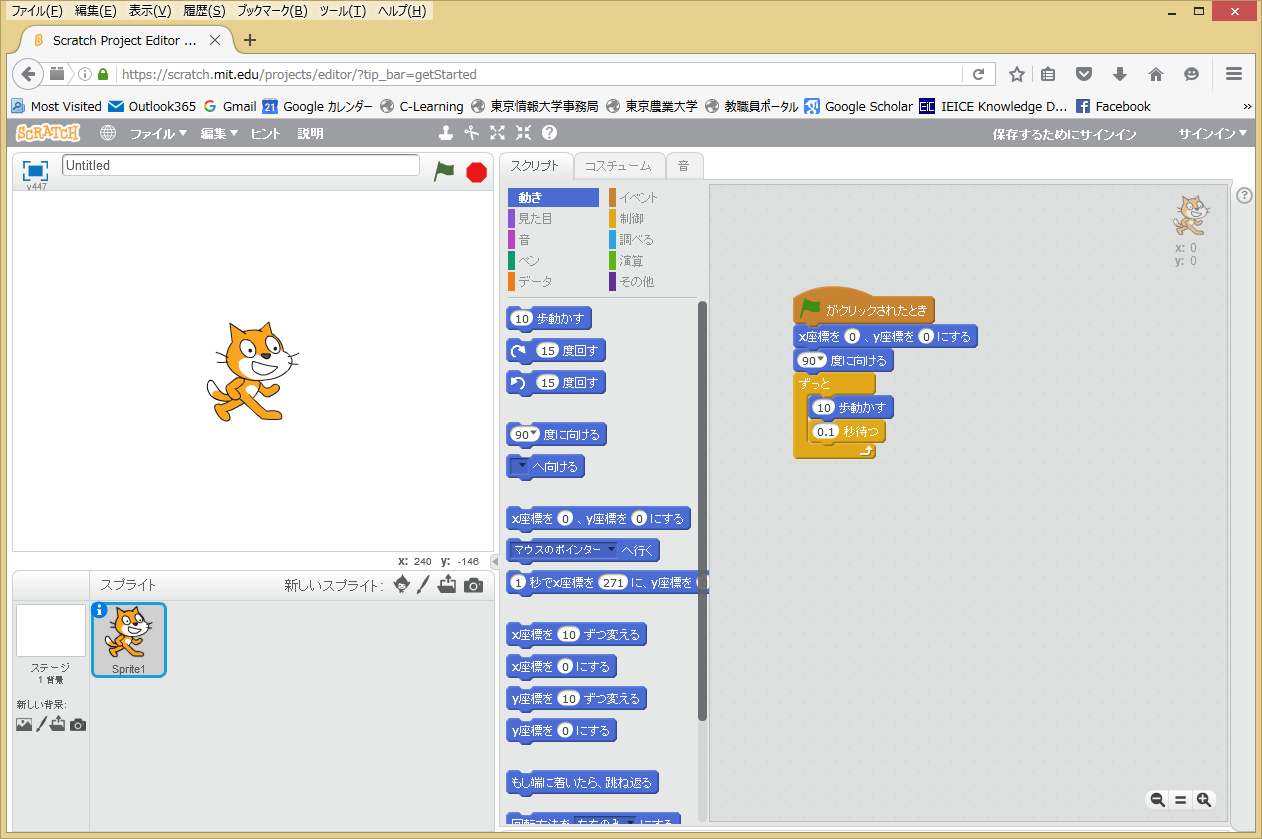
「制御」メニューから、「ずっと」ブロックを選び、「ハタがクリックされたとき」のブロックの下に繋げる。
ずっとブロックのコの字中に、「(10)歩動かす」と「(0.1)秒待つ」をひとつづつ入れる。
緑の旗をクリックしてみよう。

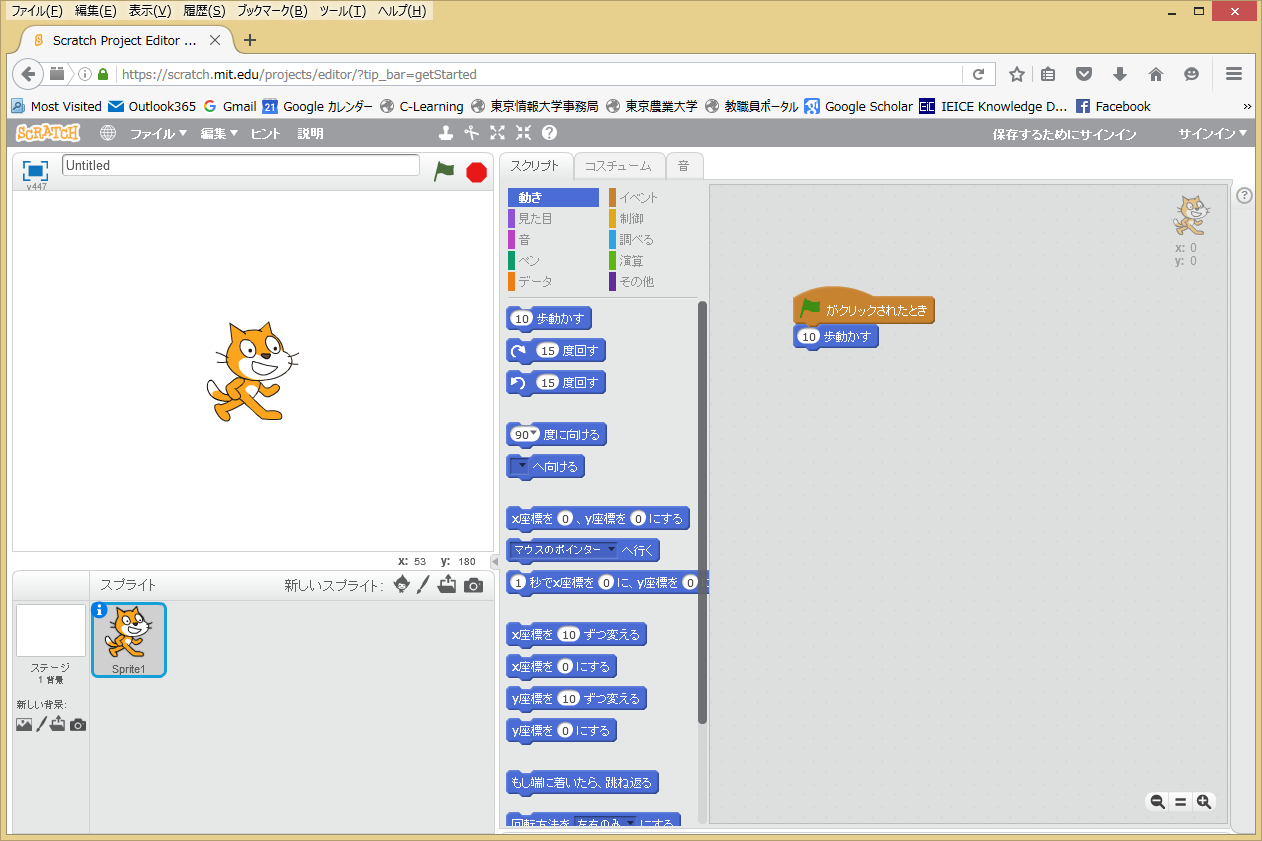
「動き」メニューから、「x座標を(0)、y座標を(0)にする」を「ハタがクリックされたとき」の下に繋げる。
数値が0でない場合は、はキーボードで0に変更する。
「動き」メニューから、「(90)度に向ける」を「x座標を(0)、y座標を(0)にする」の下に繋げる。
緑の旗をクリックしてみよう。

角度を変えるとどうなるかな?