AIプログラミング体験(1)
体験講義
担当:総合情報学科 マッキン ケネスジェームス
目的
- ビジュアルプログラミング環境Scratchを用いて、AI(人工知能)プログラミングを体験する
- Scratchによる簡単な迷路脱出プログラムを作成する
講義内容
- Scratchで迷路を自動で脱出するAIプログラムを作成してみる。
- AIアルゴリズムは、ランダム探索を用いる。
- 壁にぶつかると、デタラメに跳ね返る。たったそれだけ。
- しかし、ランダム探索は、非常に強力な探索アルゴリズム。実際の掃除ロボットなどにも使われている。
- Scratchでプログラムしながら、ランダム探索の仕組みと動きを見てみよう。
準備
- まずWindowsへログオン。パスワードの入力間違いに注意
- USBメモリを使用する場合、USBメモリをPCに挿入しよう
- Webブラウザ(Internet Explorer)を立ち上げよう
- この講義のページを開く( http://www.edu.tuis.ac.jp/~mackin/kodai/ai )
Scratch起動
Scratch 3 (Web版)の場合
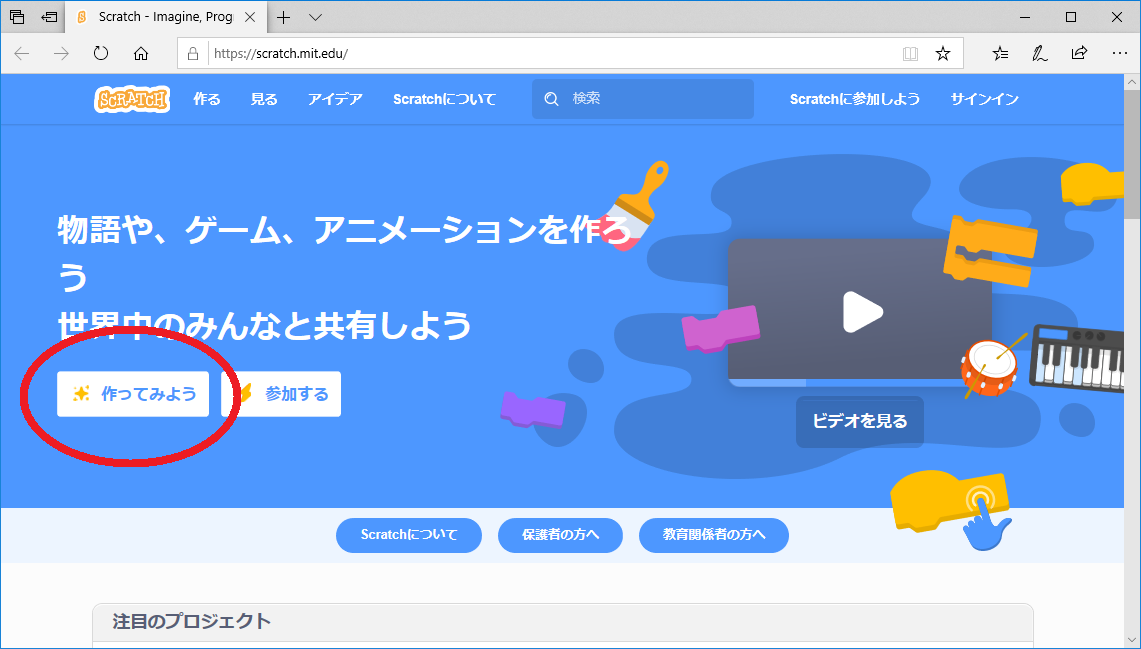
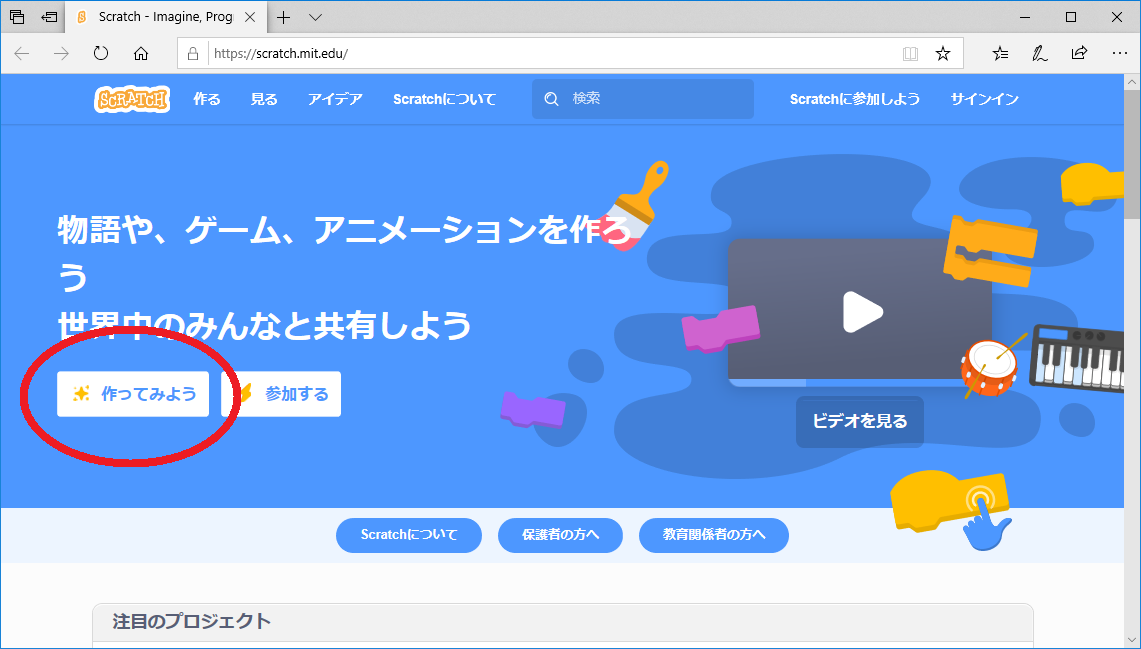
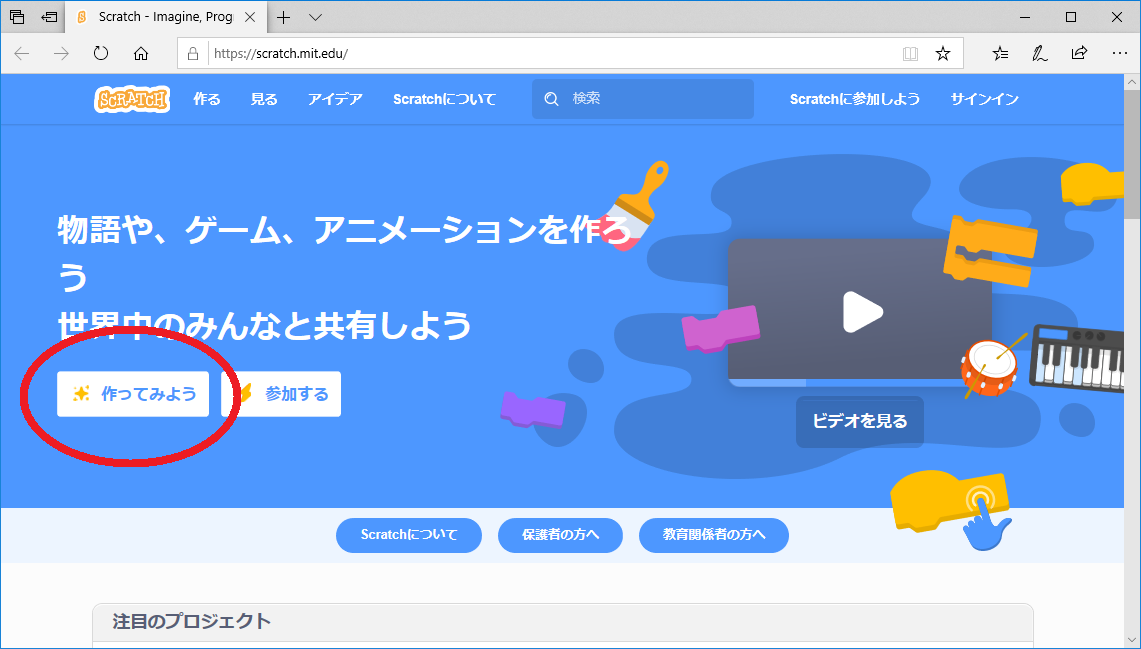
- Webブラウザ(Internet Explorer)でScratchのページを開く (https://scratch.mit.edu/)
- 「作ってみよう」をクリックする

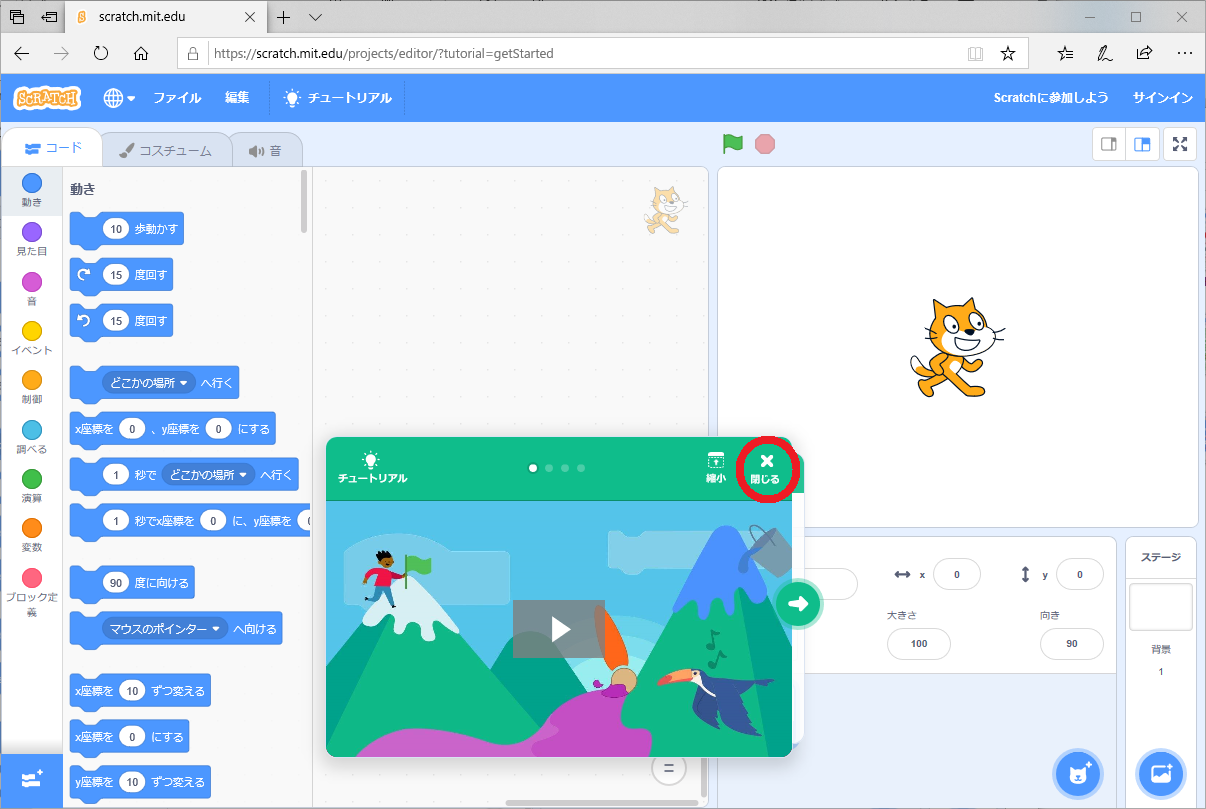
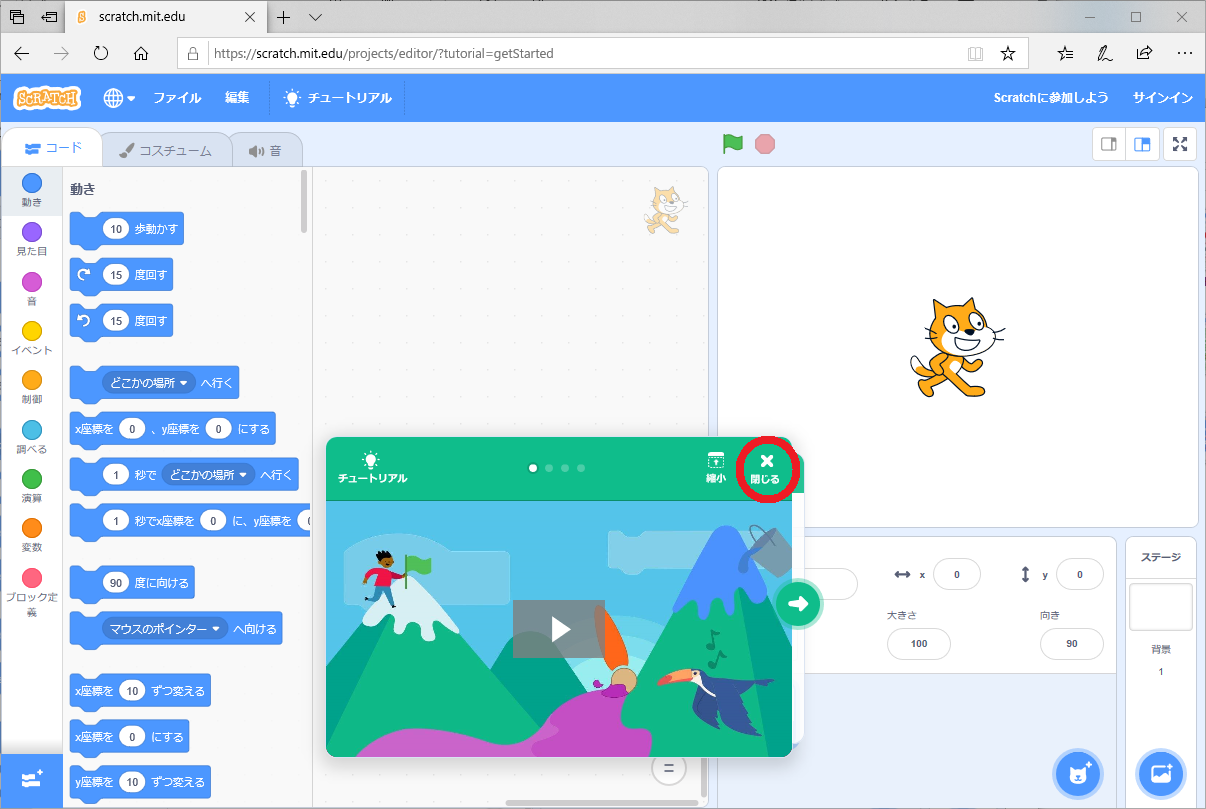
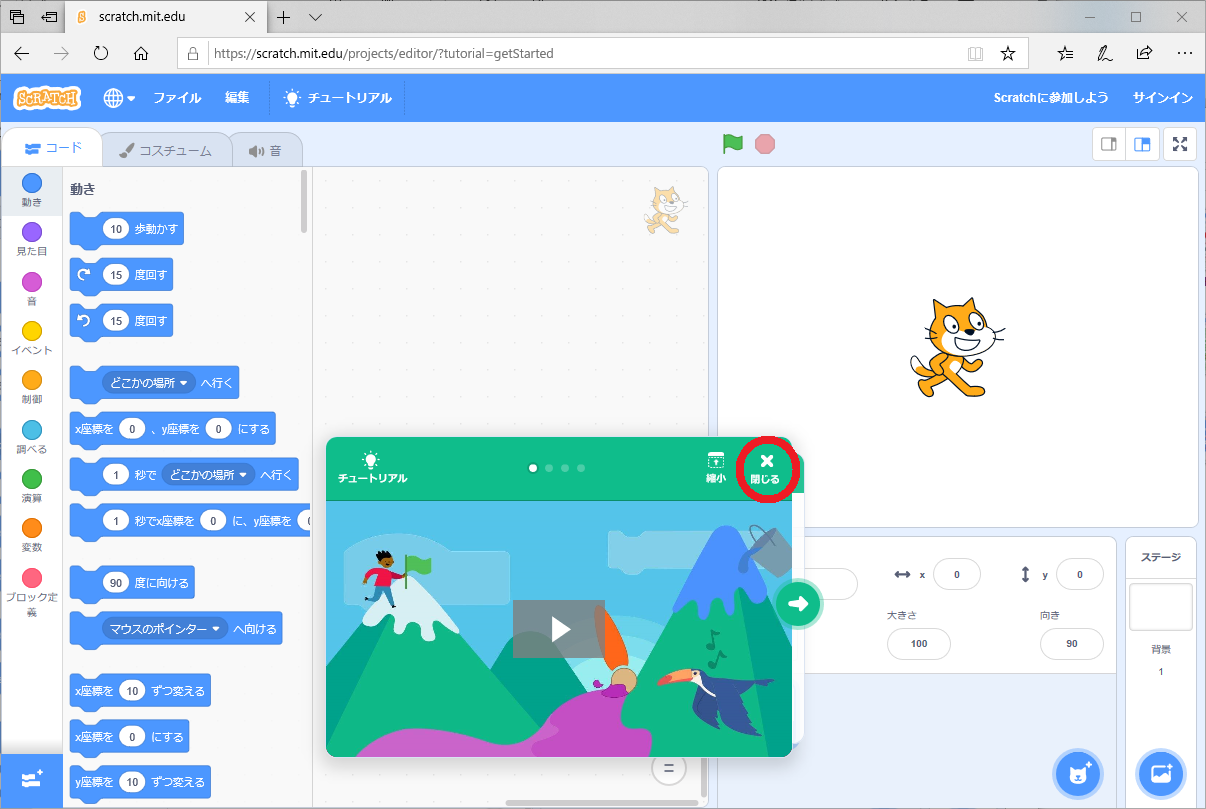
- Tutorialウィンドウを×で閉じる

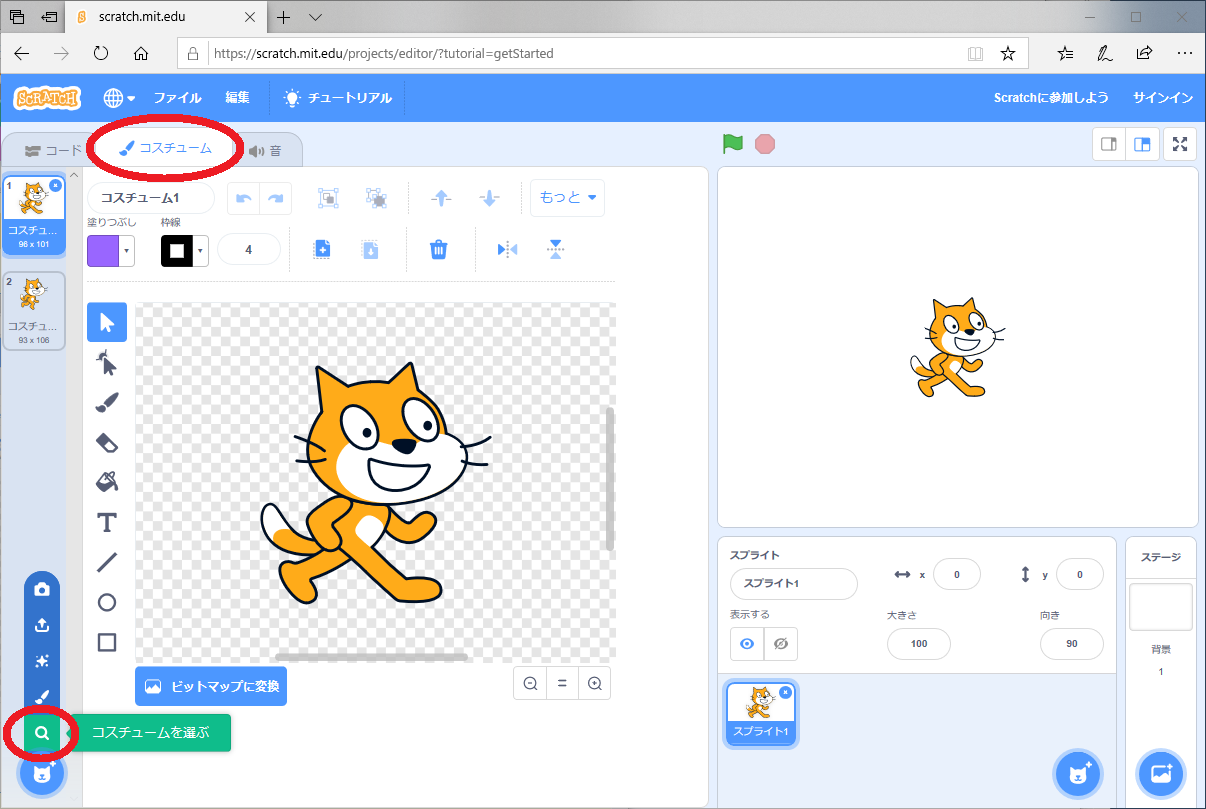
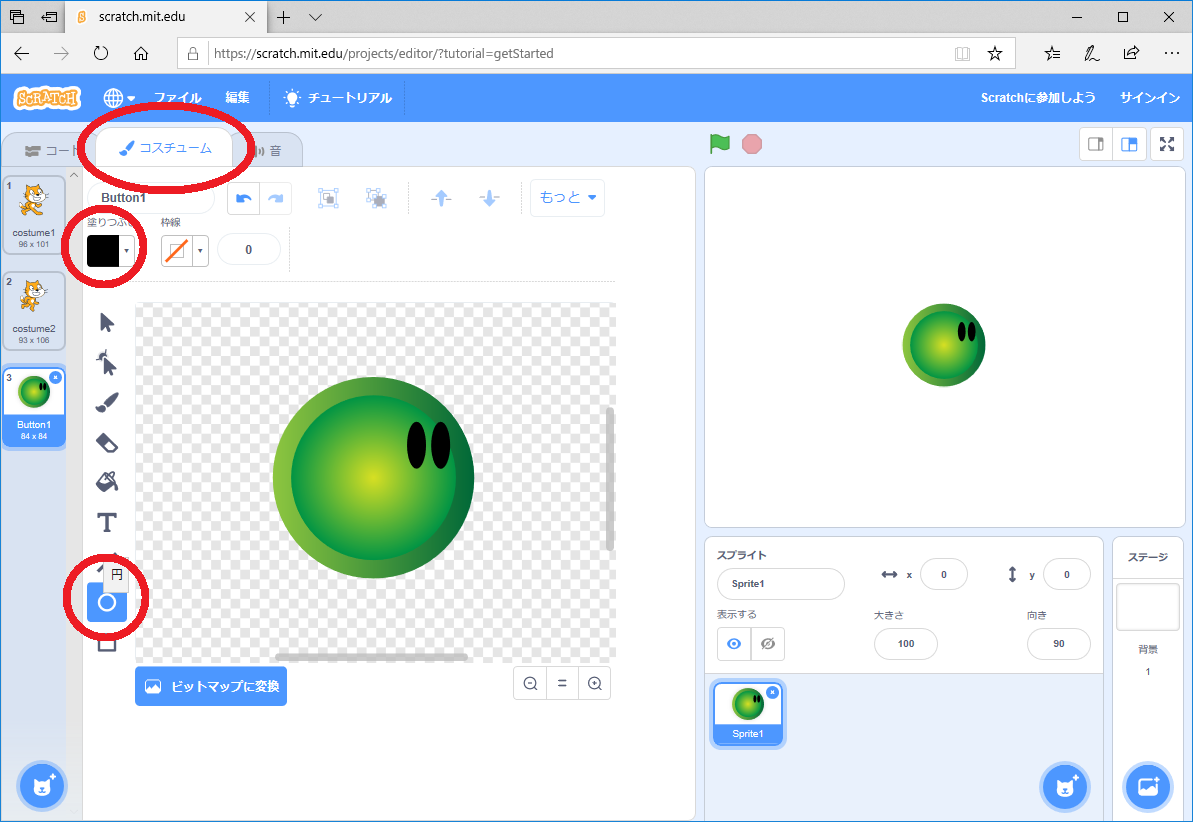
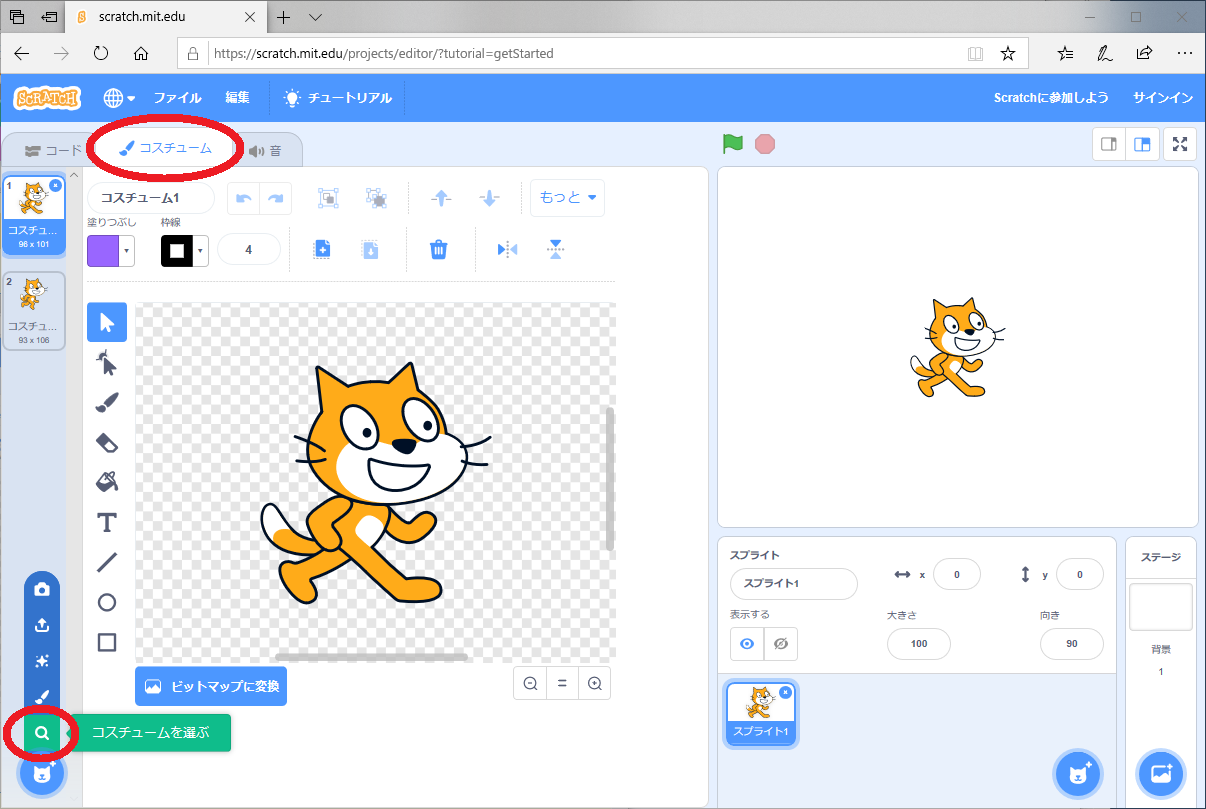
ネコ(Sprite1)の画像を変更
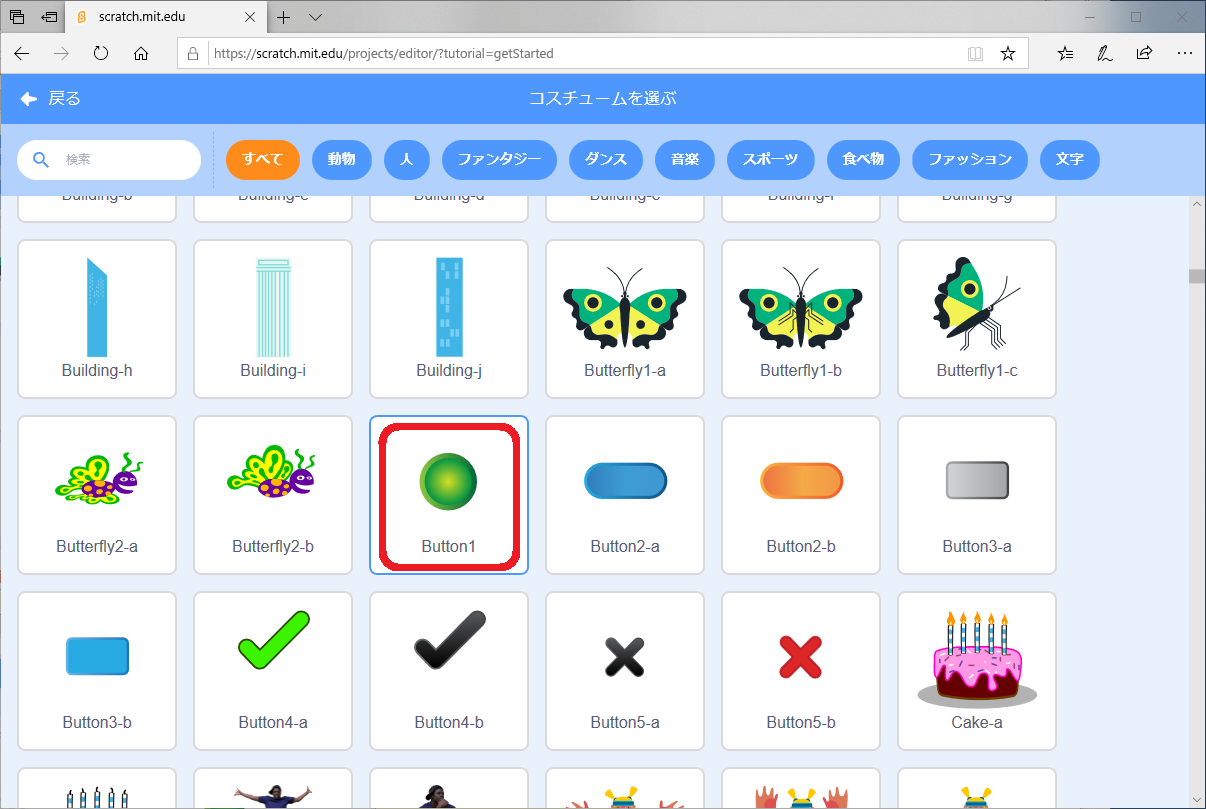
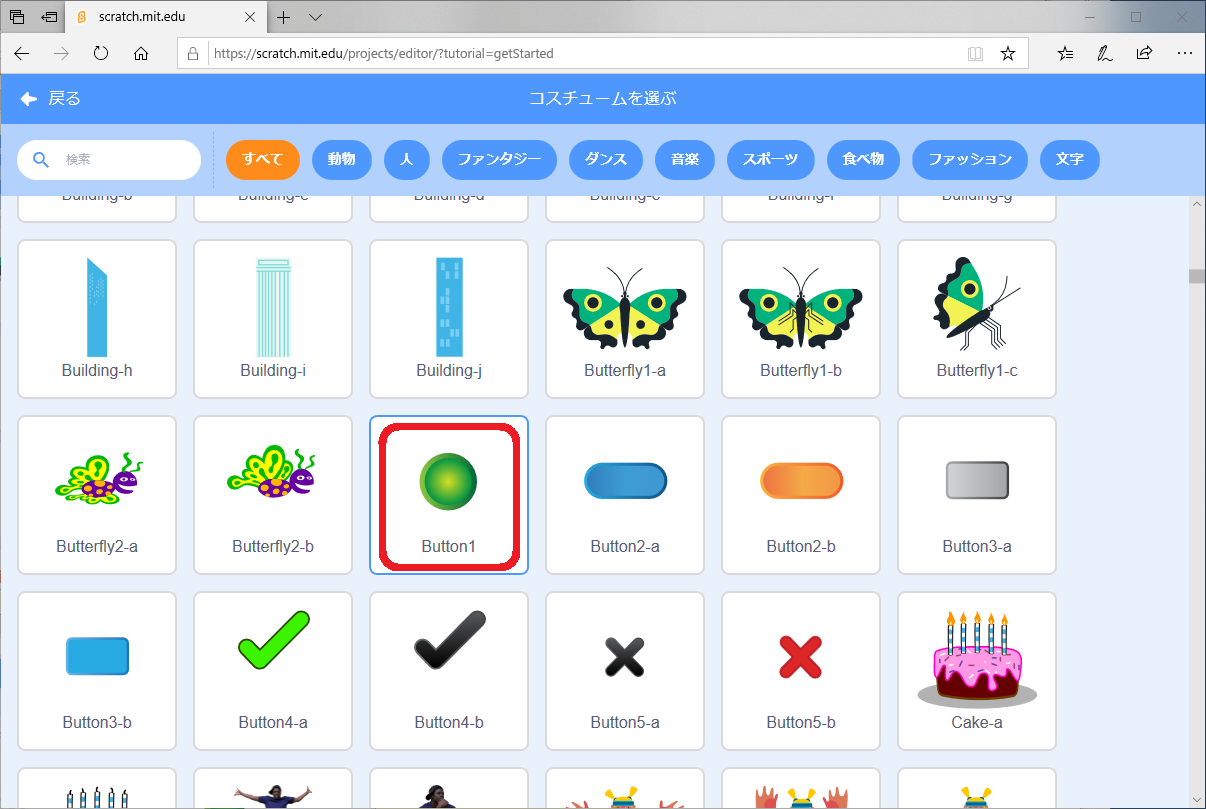
- ネコのコスチュームをライブラリーから選択

- Button1を選ぶ

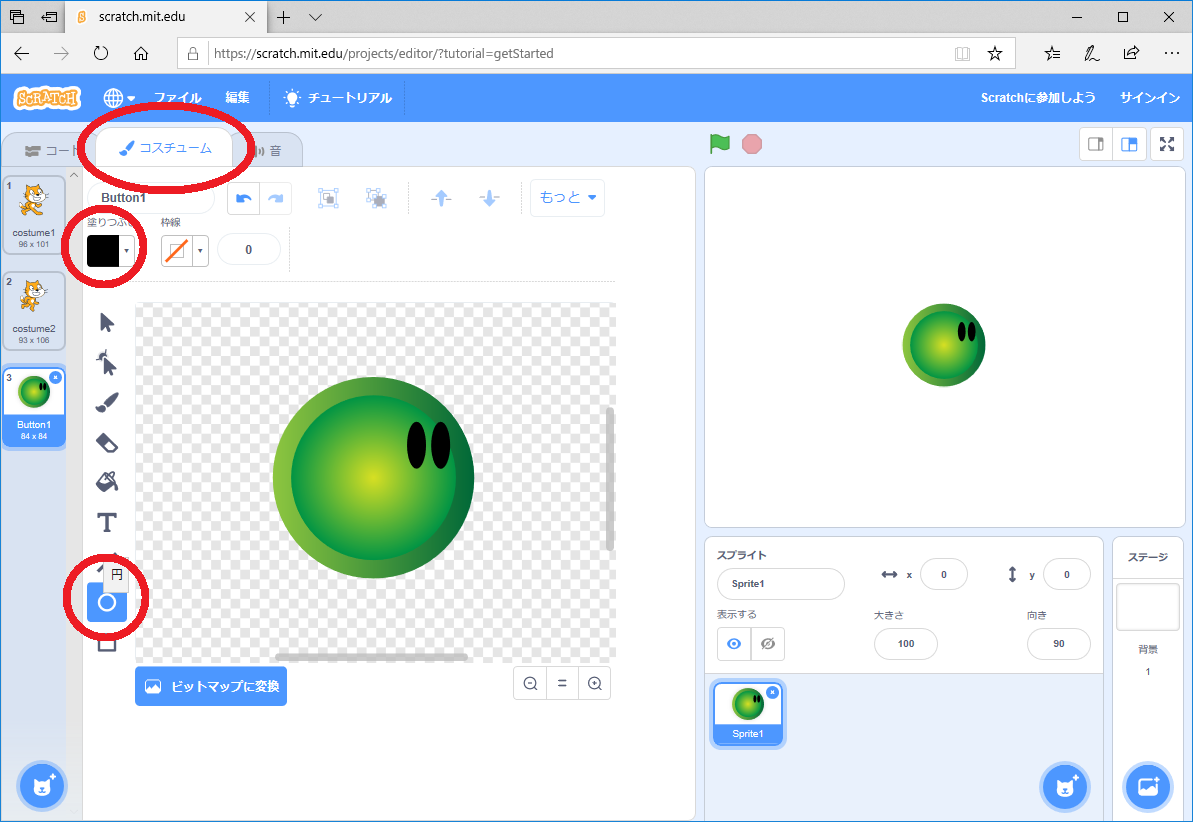
- 目を入れて、可愛くする

Sprite1を動かす
まずはSprite1をアニメーションさせてみよう。
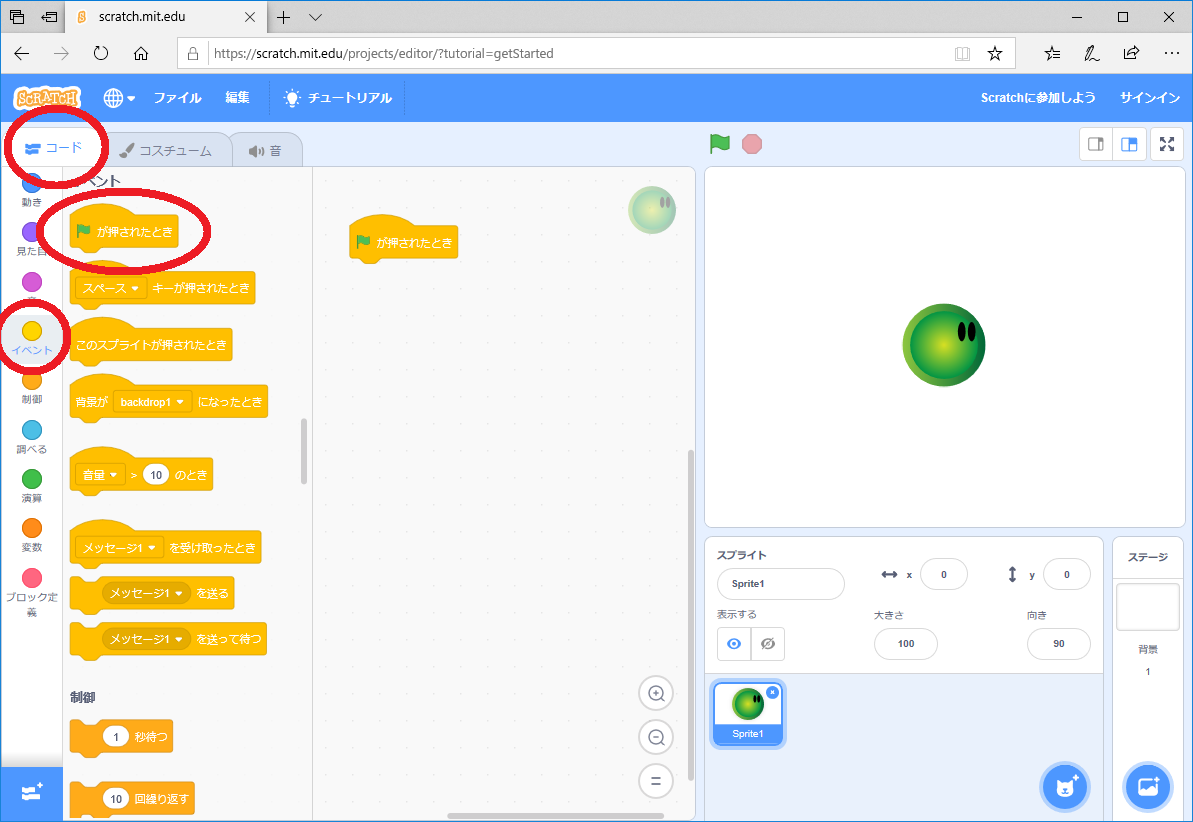
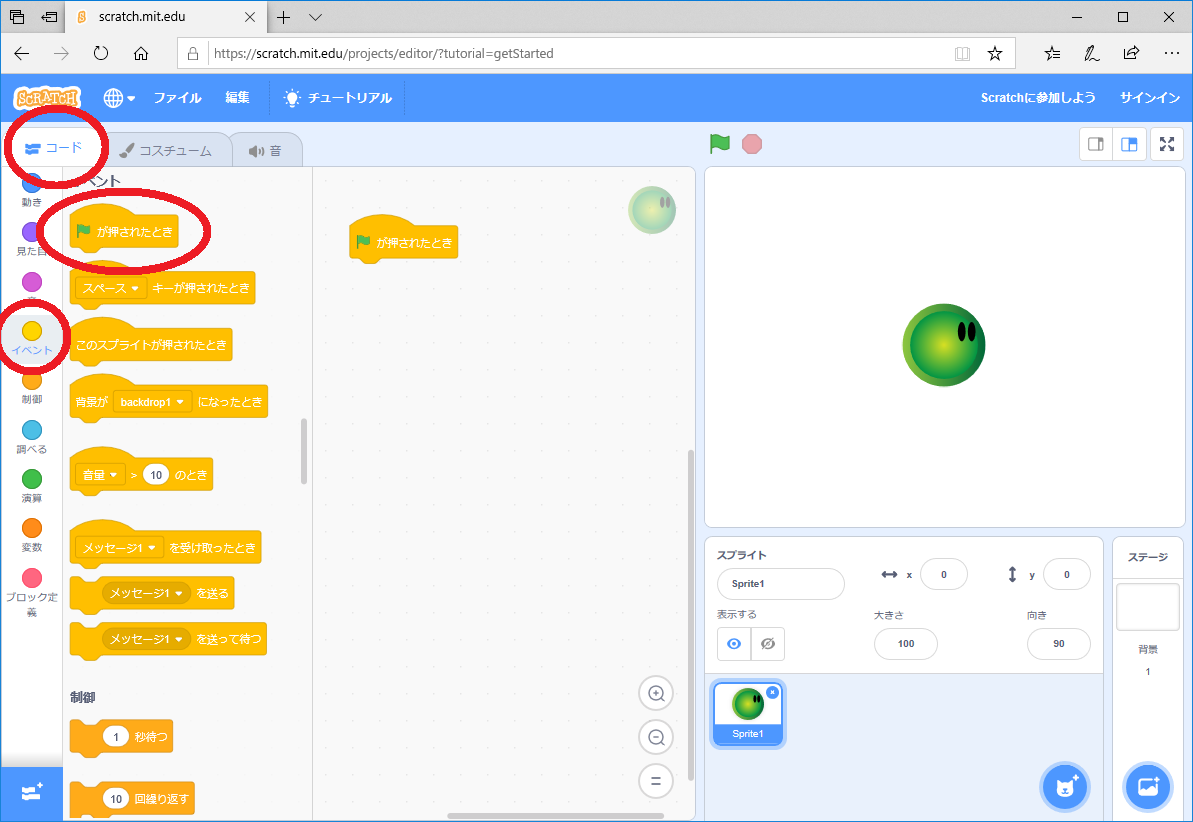
- 「イベント」メニューから、「ハタがクリックされたとき」をワークスペースに置く。このイベントは、実行画面の上の緑の旗をクリックすると実行される。

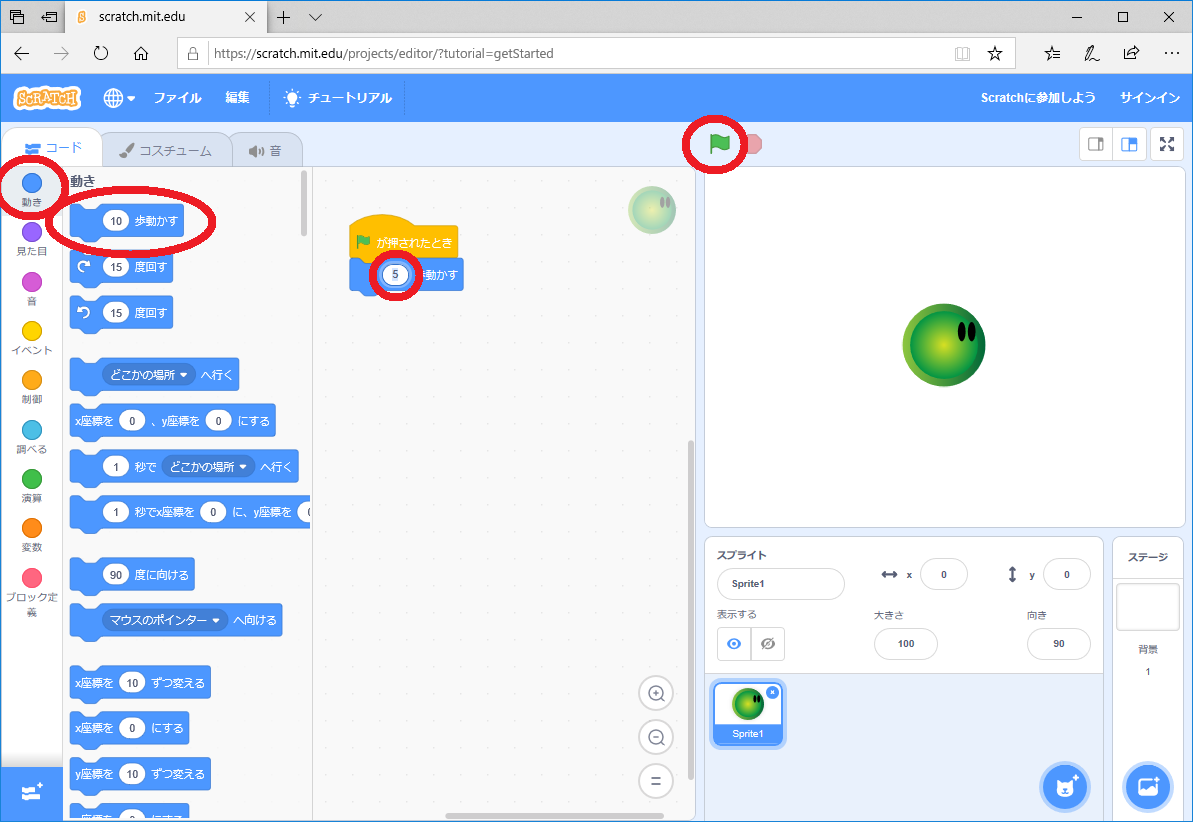
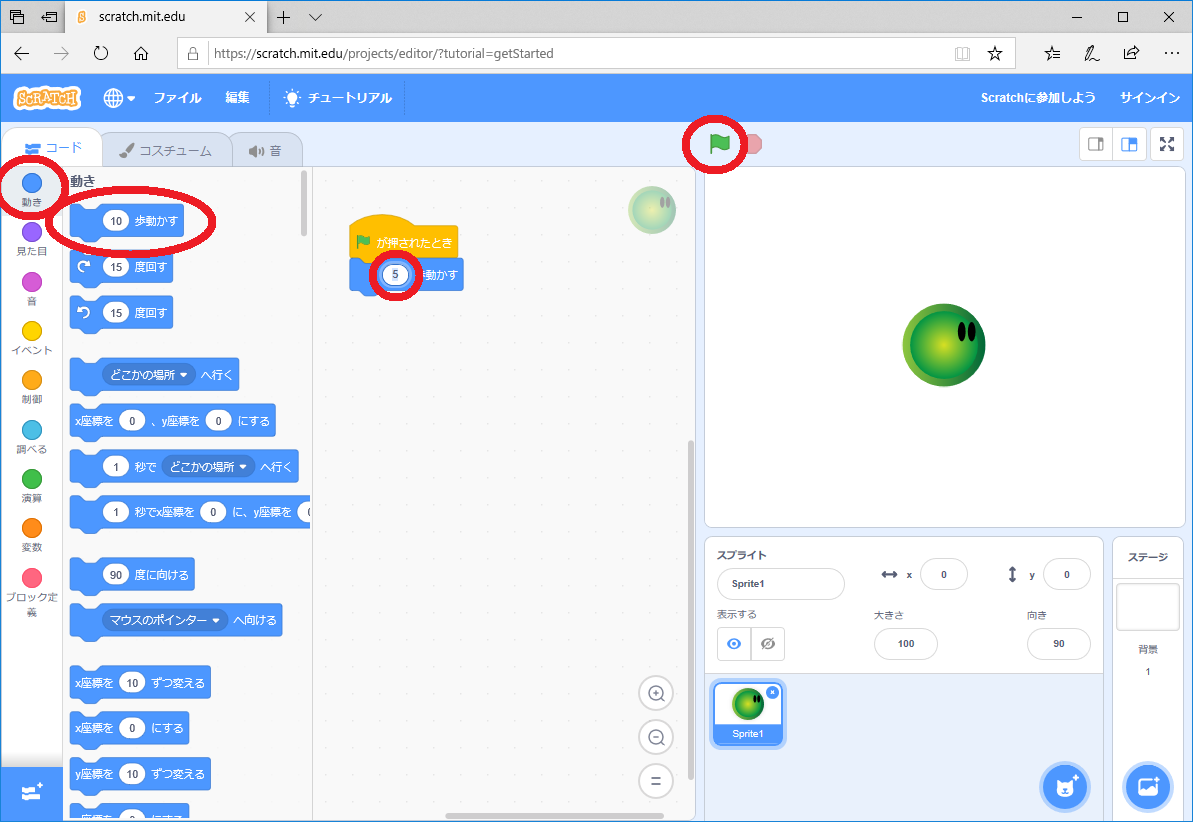
- 「動き」メニューから、「(10)歩動かす」を「ハタがクリックされたとき」のブロックの下に繋げる。
これで、緑の旗をクリックすると、ネコが10歩動く。キーボードで(10)を(5)に変更すると5歩動く。

- 同じ処理を何度も繰り返したいので、繰り返しを使って楽をしよう。
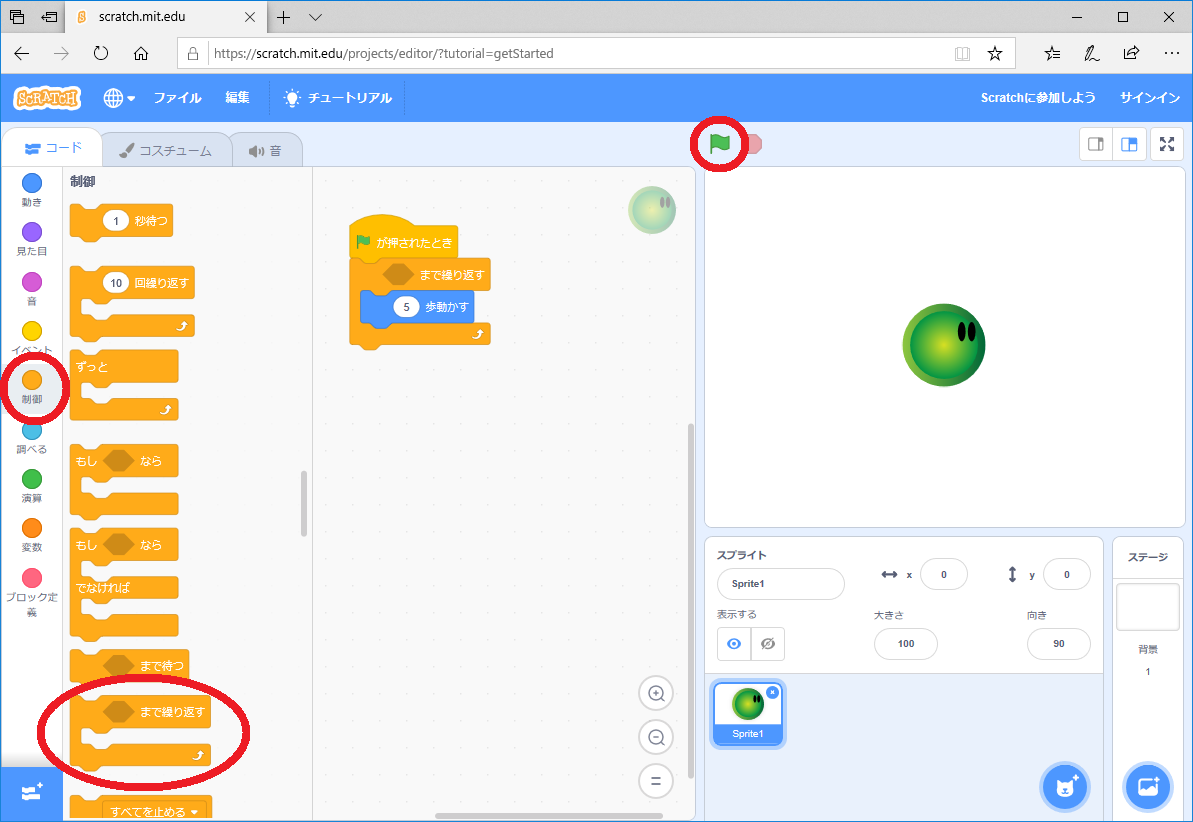
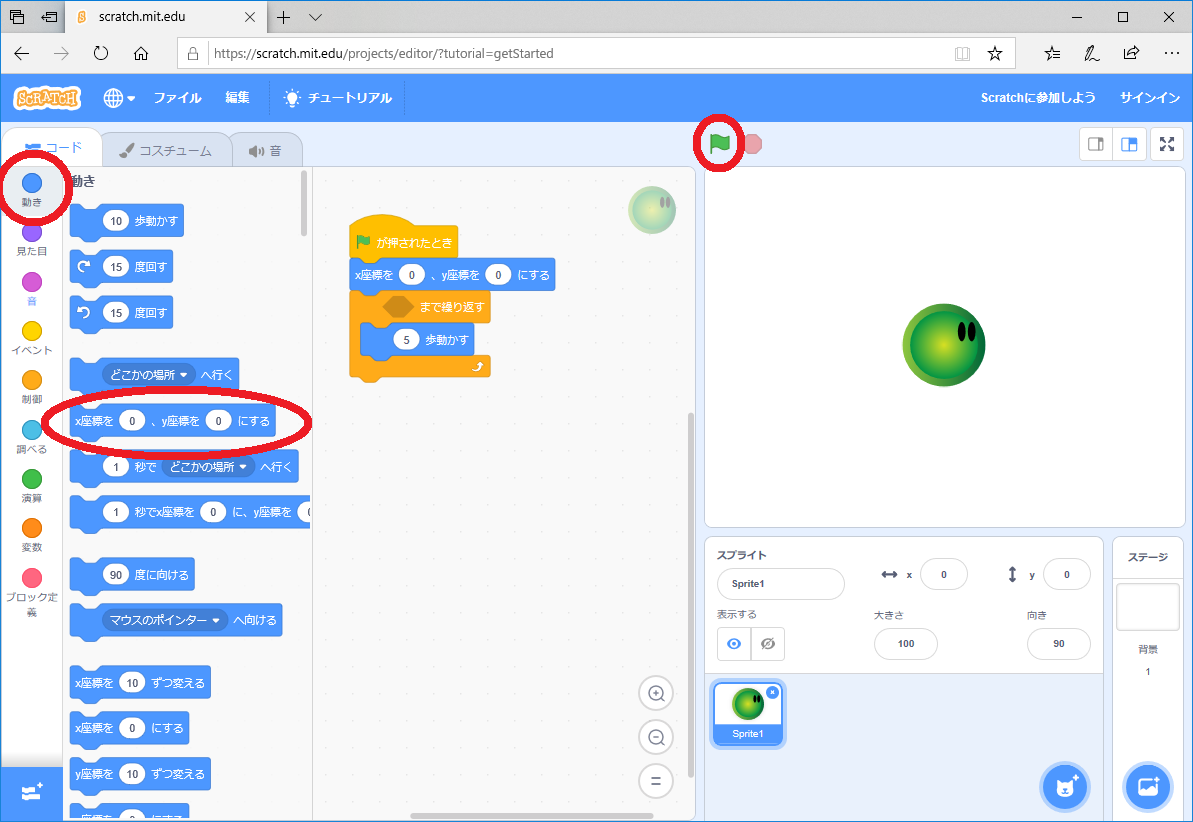
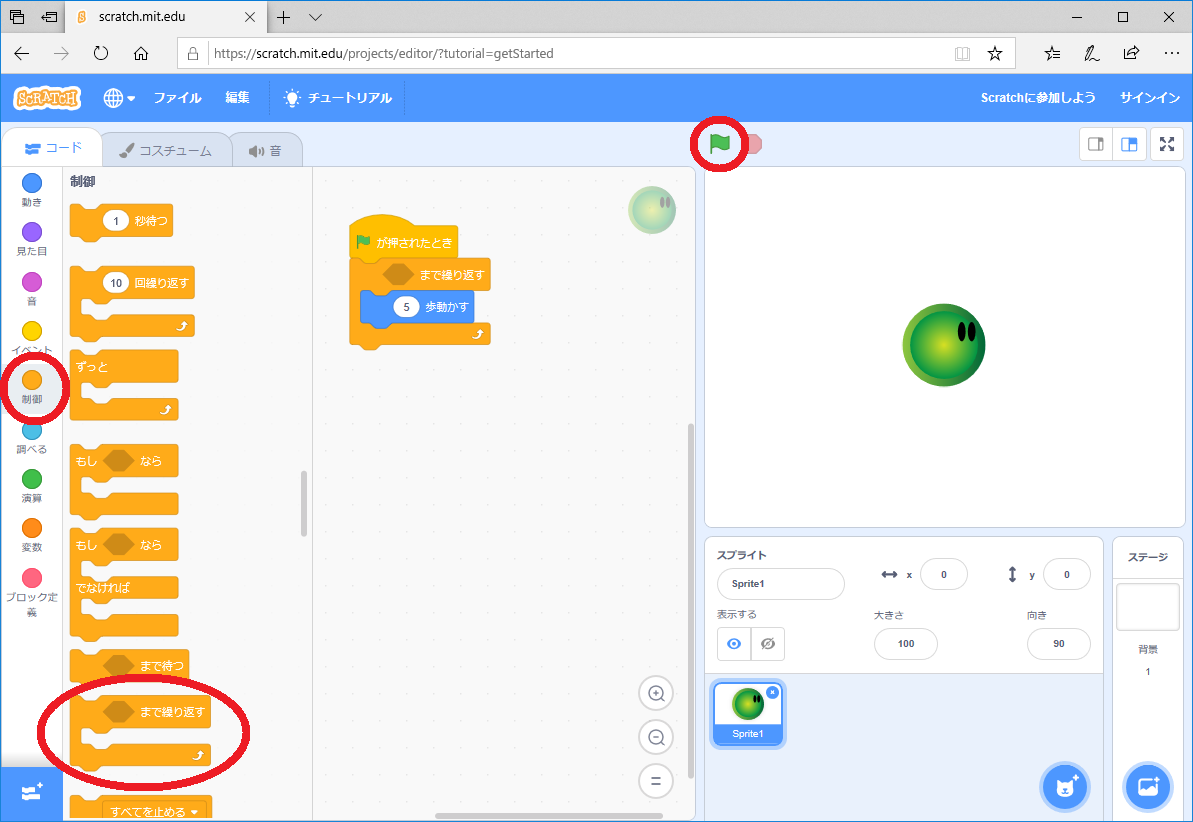
「制御」メニューから、「< >まで繰り返す」ブロックを選び、「ハタがクリックされたとき」のブロックの下に繋げる。
「< >まで繰り返す」ブロックのコの字中に、「(5)歩動かす」が入るようにする。
緑の旗をクリックしてみよう。

- ネコをマウスで元に戻すのは面倒なので、ネコの最初の位置をブロックで指定する。
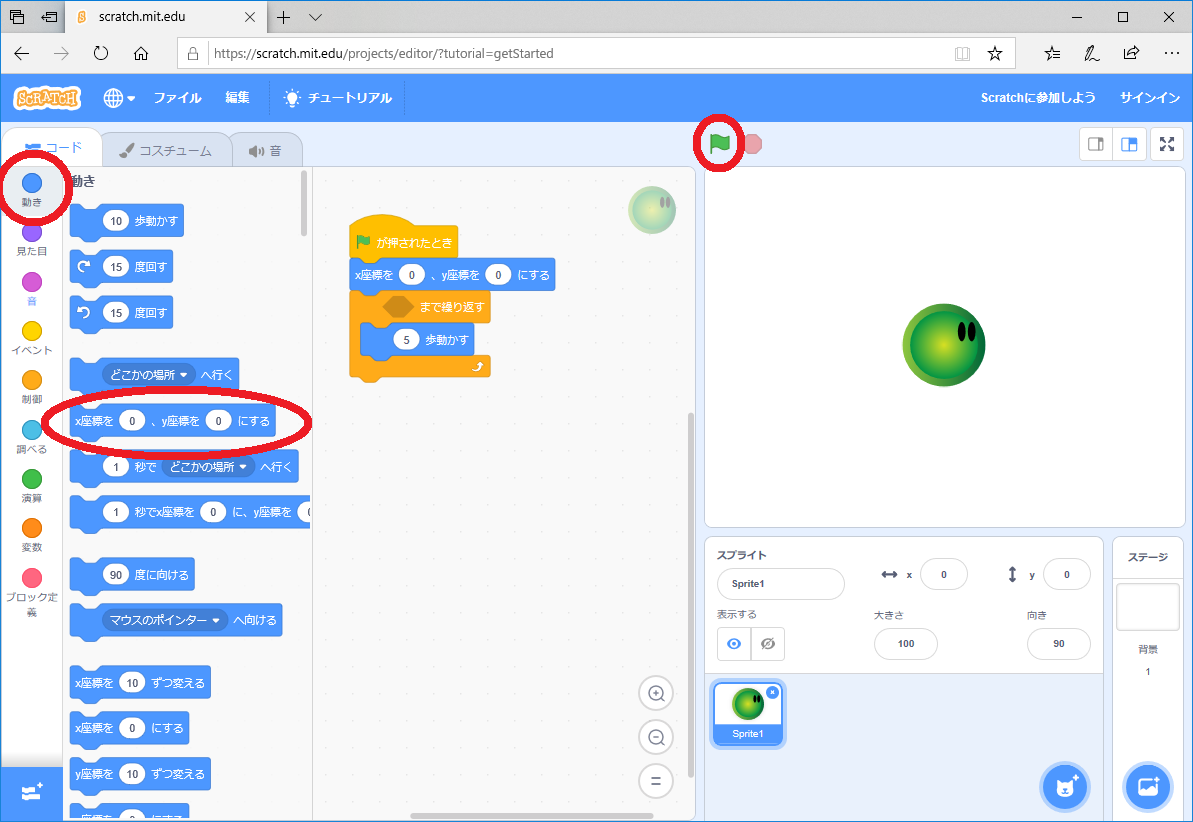
「動き」メニューから、「x座標を(0)、y座標を(0)にする」を「ハタがクリックされたとき」の下に繋げる。
数値が0でない場合は、はキーボードで0に変更する。
緑の旗をクリックしてみよう。

- 画面の端についたら、跳ね返るようにしてみよう。
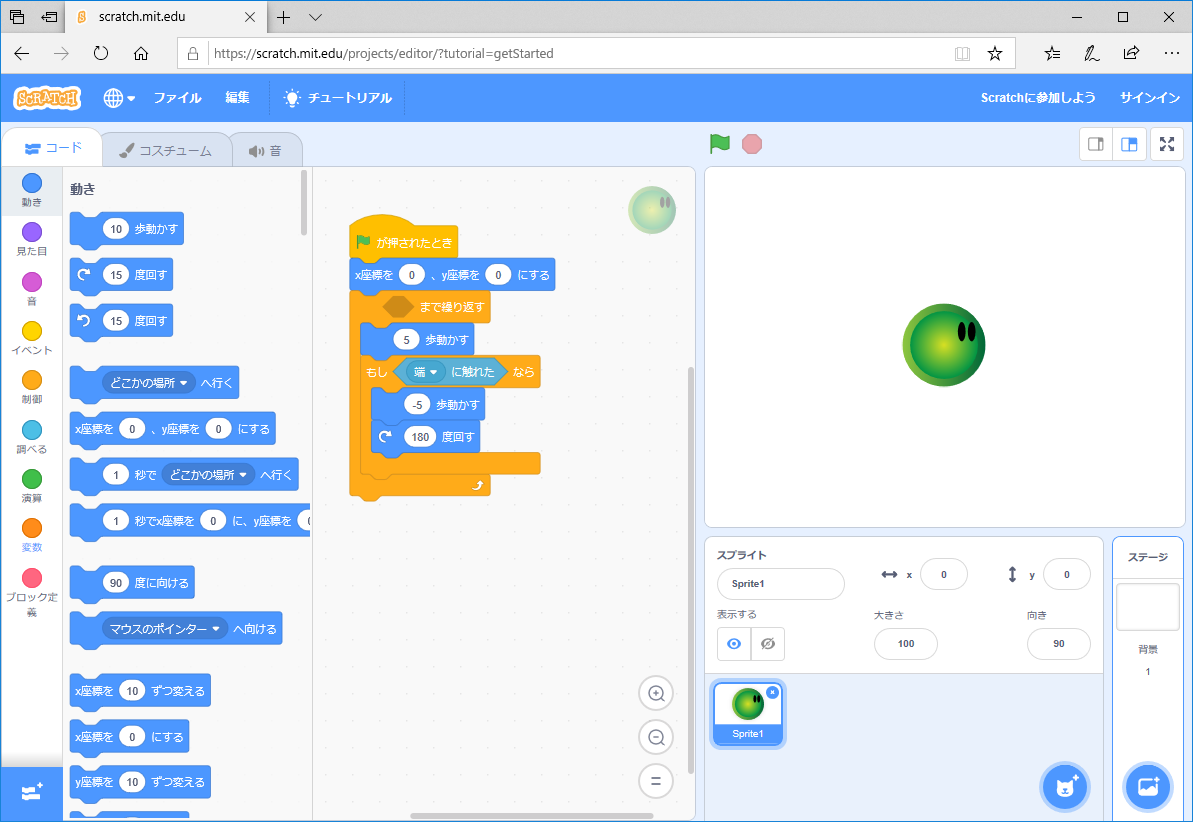
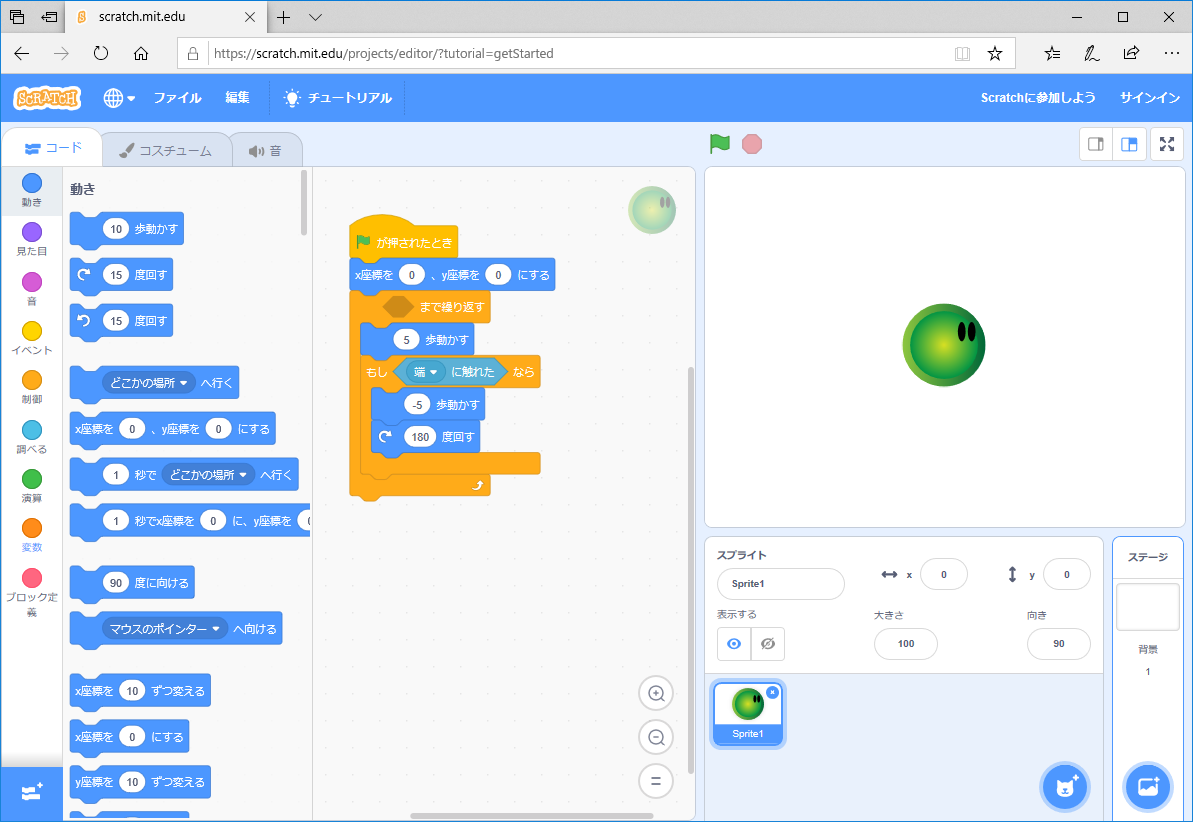
「制御」メニューから、「もし< >なら」を選び、「(5)歩動かす」の下に繋げる。
「調べる」メニューから「▽に触れた」を選び、「もし< >なら」の< >の中に入れる。
「▽に触れた」の▽をクリックして、プルダウンメニューから[端]を選ぶ。
「動き」メニューから、「(10)歩動かす」を、「もし< >なら」ブロックのコの字の中に繋げる。
「(10)歩動かす」の(10)をキーボードで(-5)に変更する。
「動き」メニューから、「(15)度回す」を、「(-5)歩動かす」の下に繋げる。
「(15)度回す」の(15)をキーボードで(180)に変更する。
緑の旗をクリックしてみよう。

Sprite1をランダムに動かす
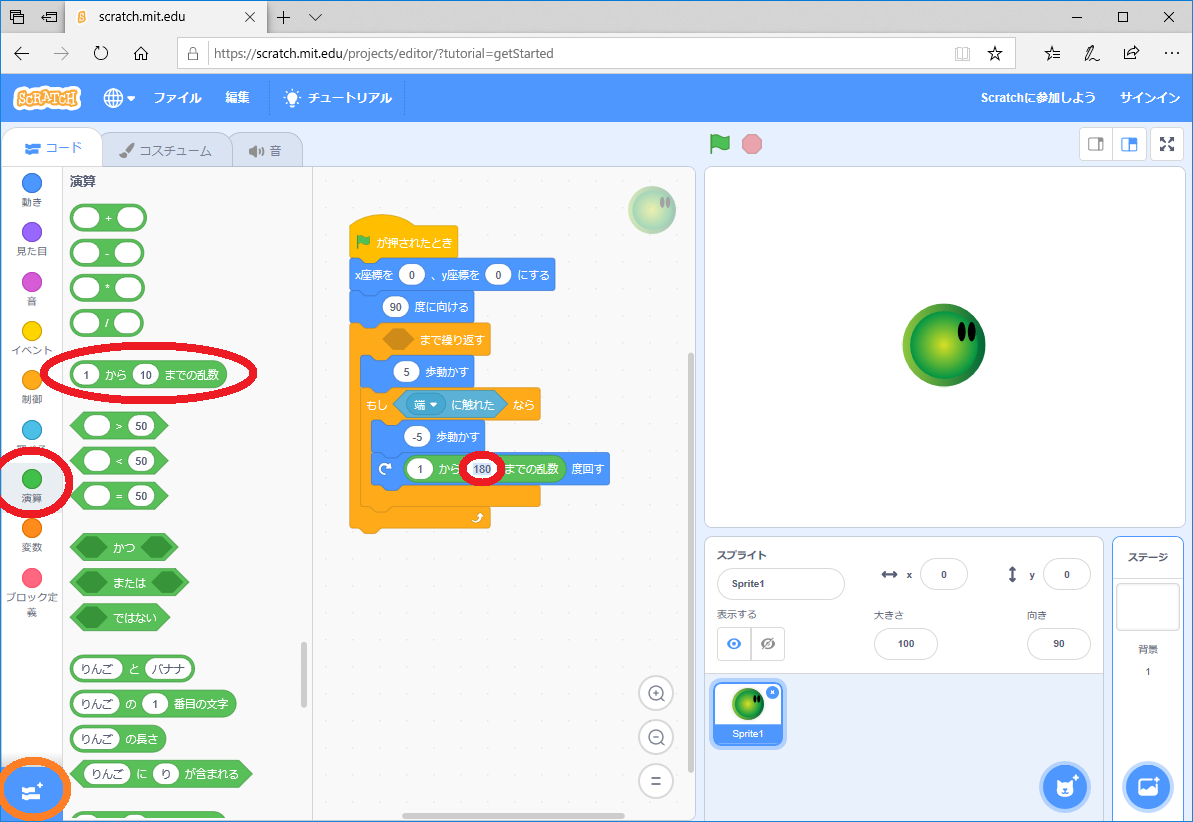
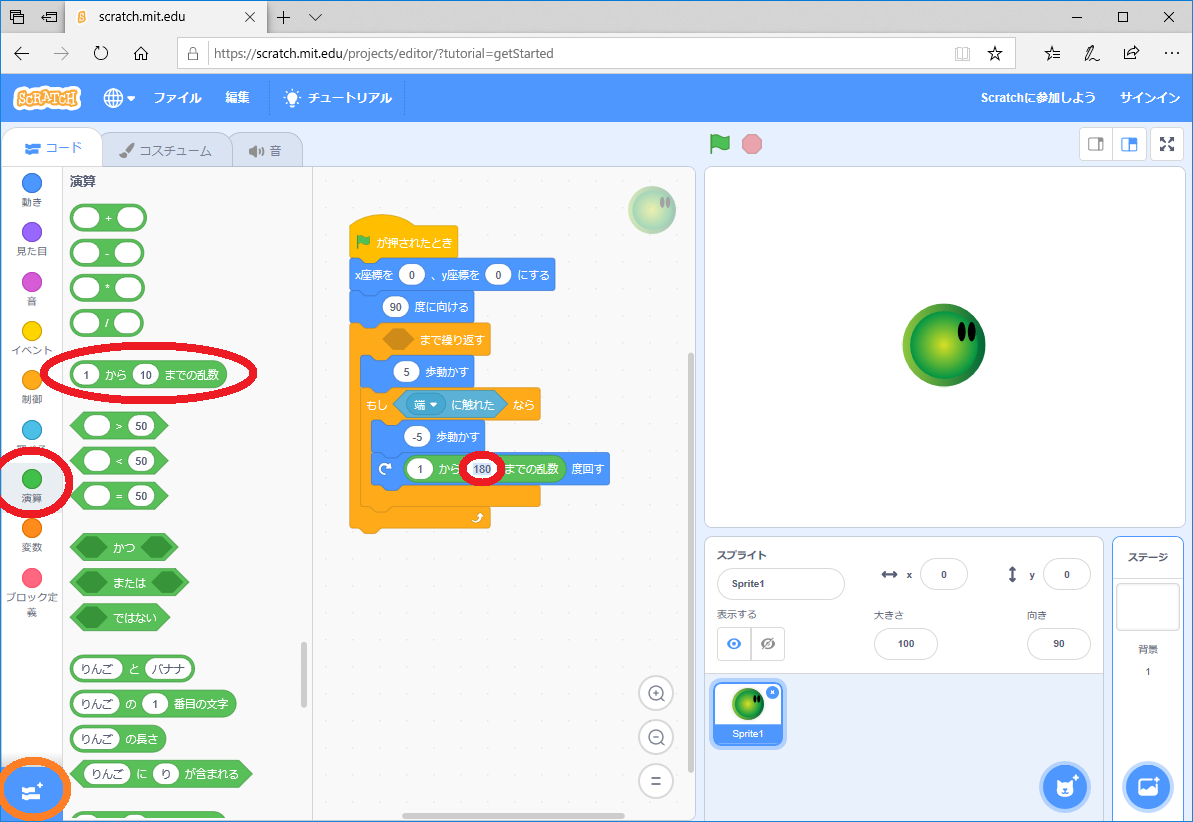
- 「演算」メニューから、「(1)から(10)までの乱数」を「(180)度回す」の( )の中に入れる。
「(1)から(10)までの乱数」の(10)をキーボードで(360)に変更する。

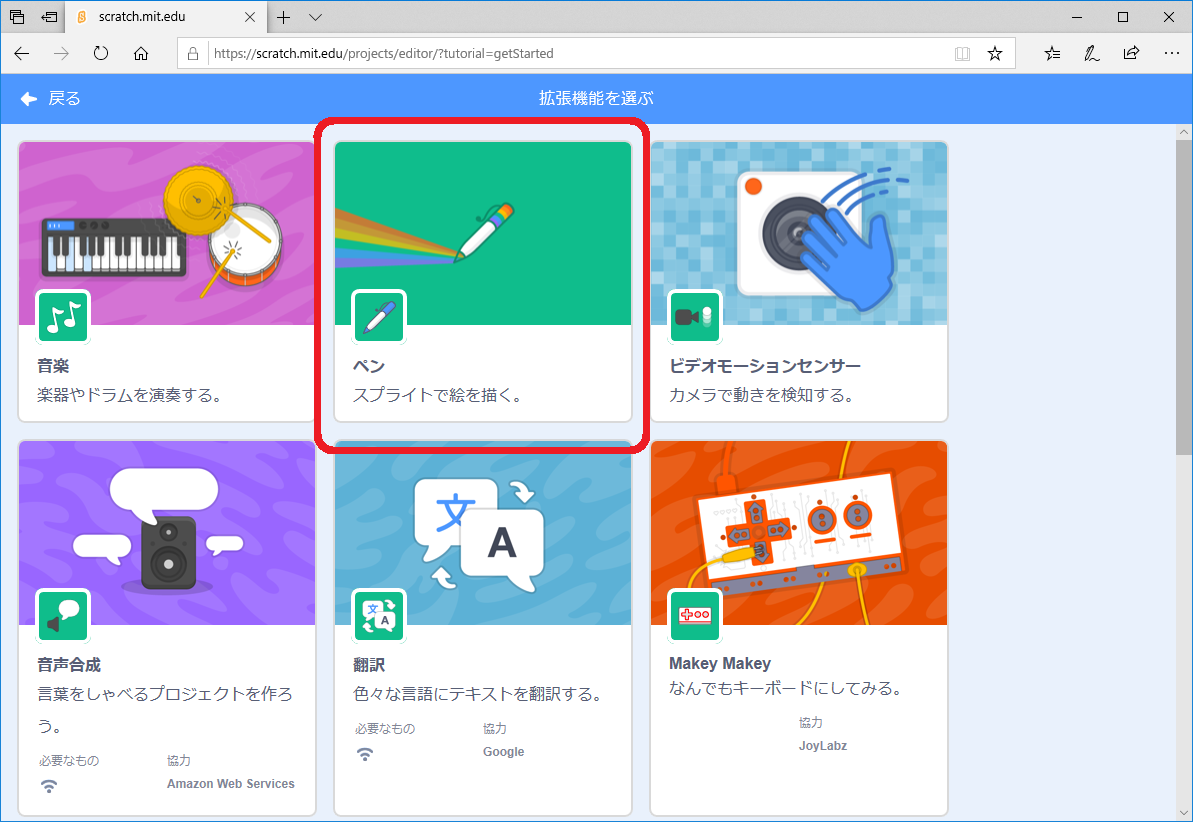
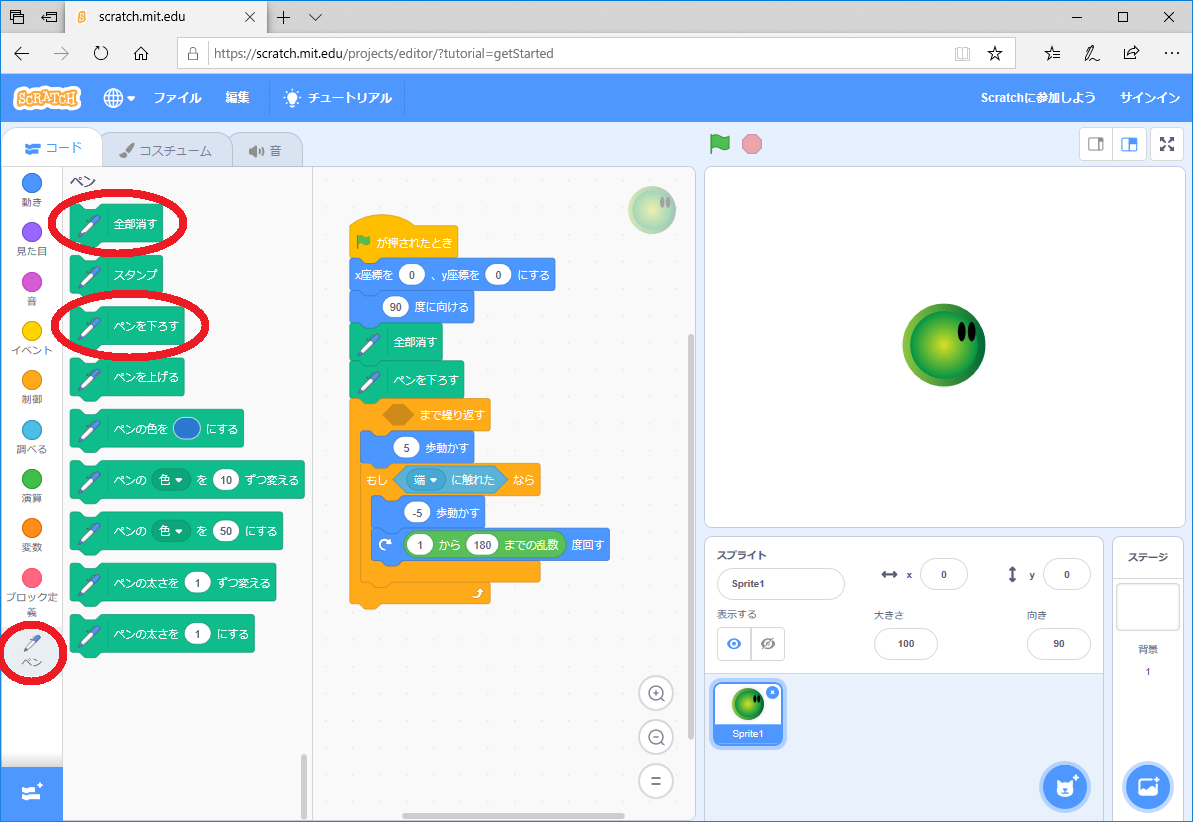
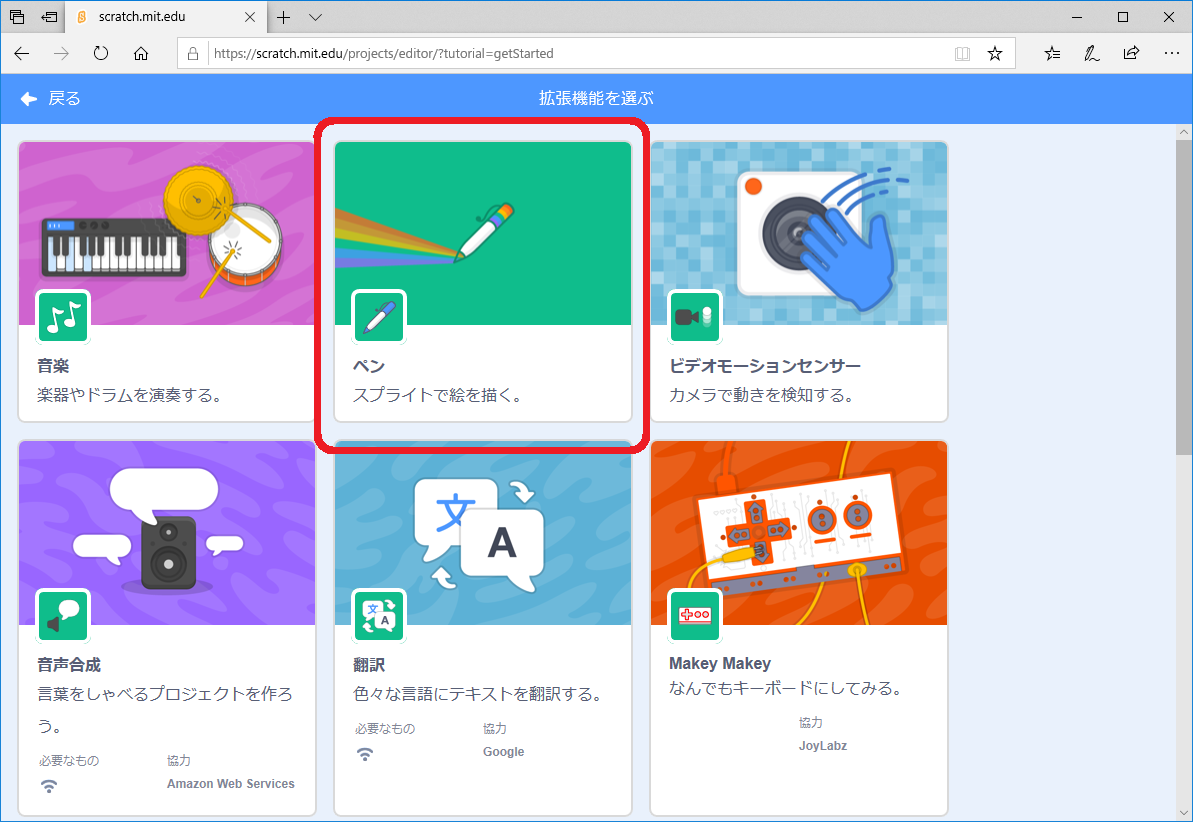
- メニューの左下の「拡張機能を追加」をクリックする。
- 「拡張機能を選ぶ」から「ペン」をクリックする。

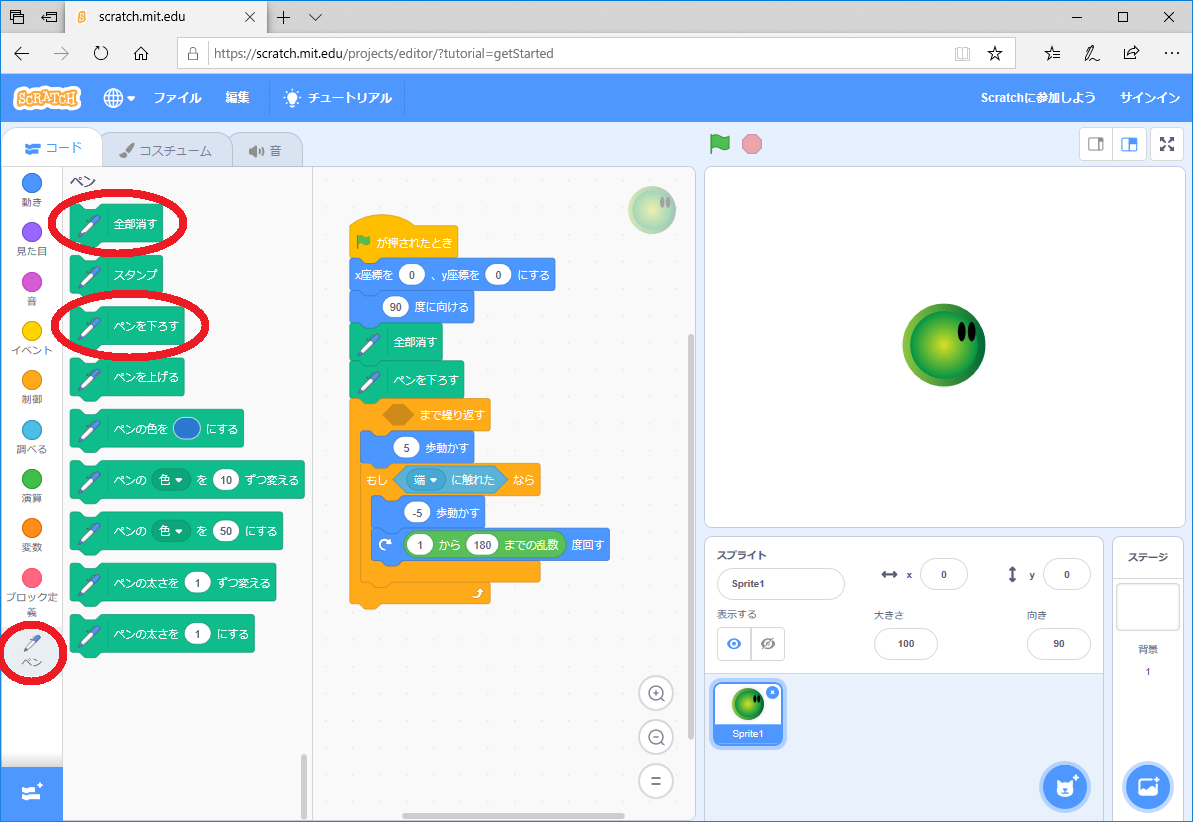
- 「ペン」メニューから「消す」と「ペンを下ろす」を「(90)度に向ける」の下に繋げる。
緑の旗をクリックしてみよう。

ゴールの追加
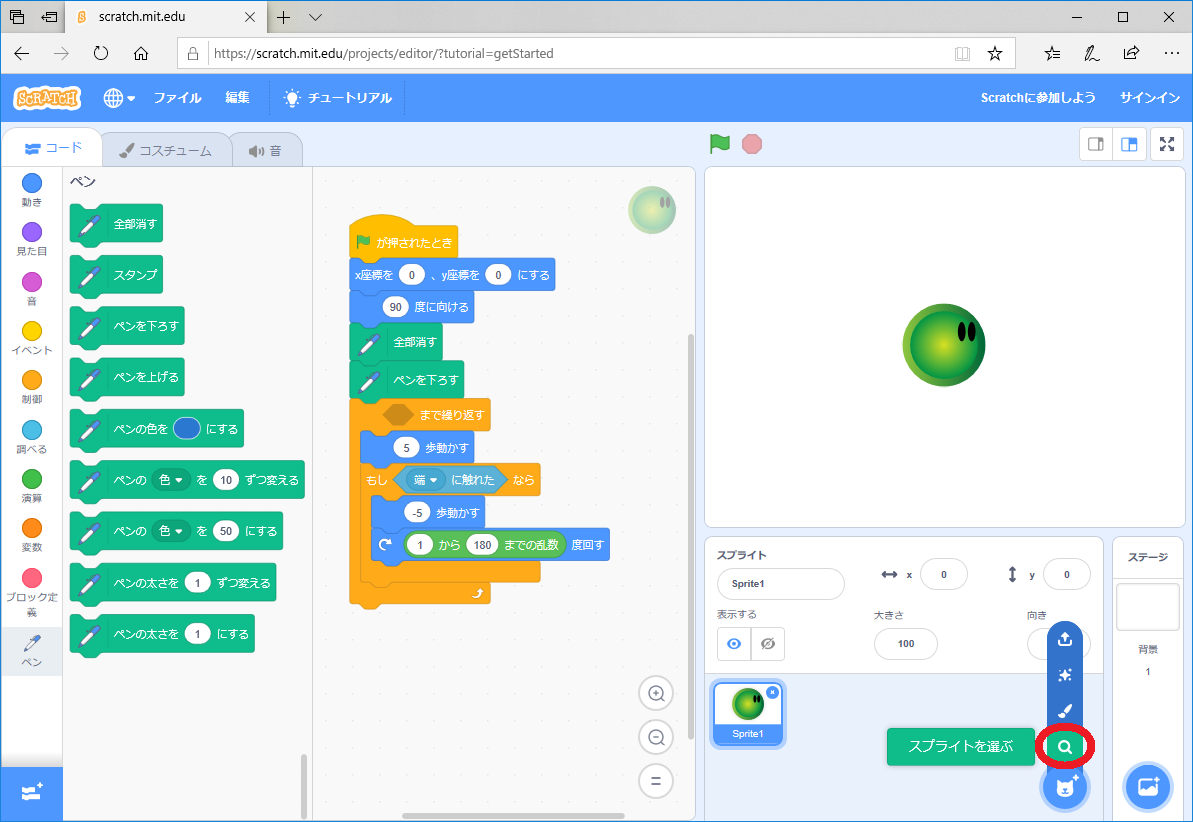
- 新しいスプライト:「スプライトをライブラリーから選択」をクリックする。

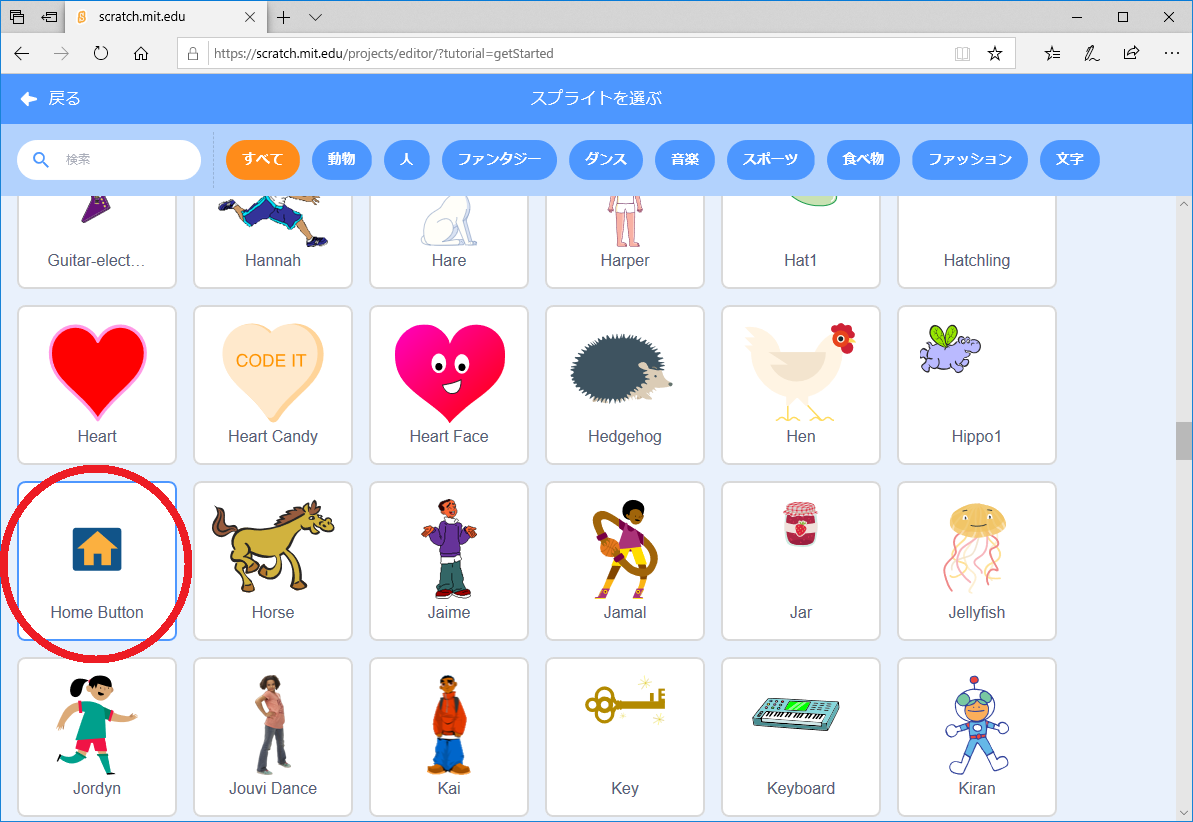
- ゴールのスプライトを選択する。

- Sprite1のスクリプトを表示する。
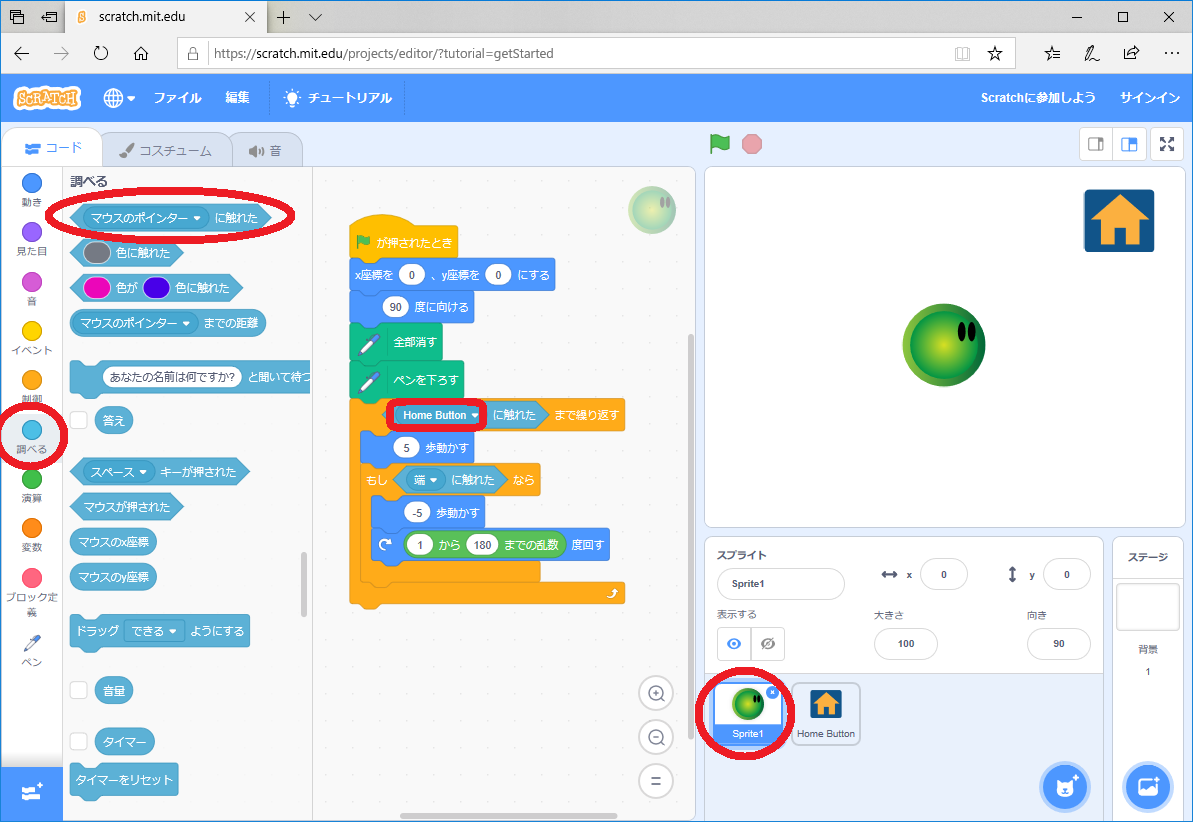
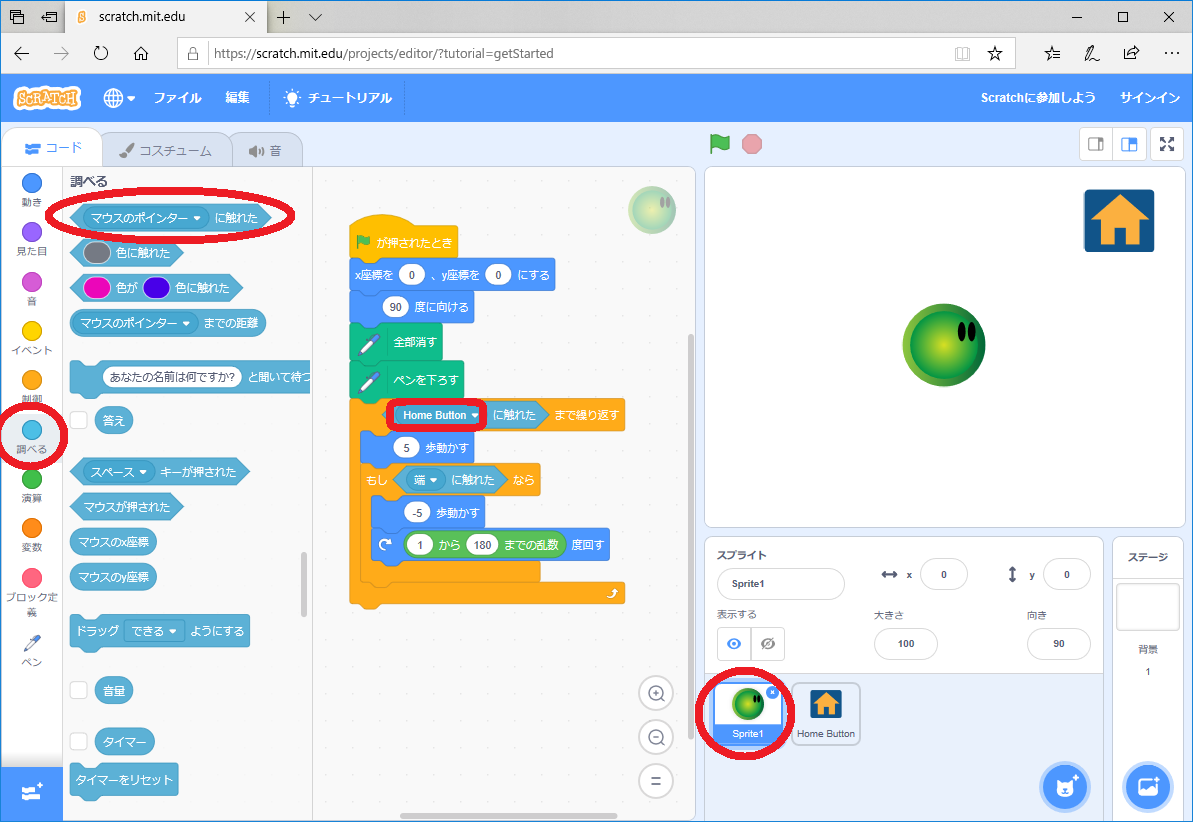
「調べる」メニューから「▽に触れた」を選び、「< >まで繰り返す」の< >の中に入れる。
「▽に触れた」の▽をクリックして、プルダウンメニューから追加したスプライト名[Home Button]を選ぶ。

- ゴールまでたどり着いた時の処理を追加する。
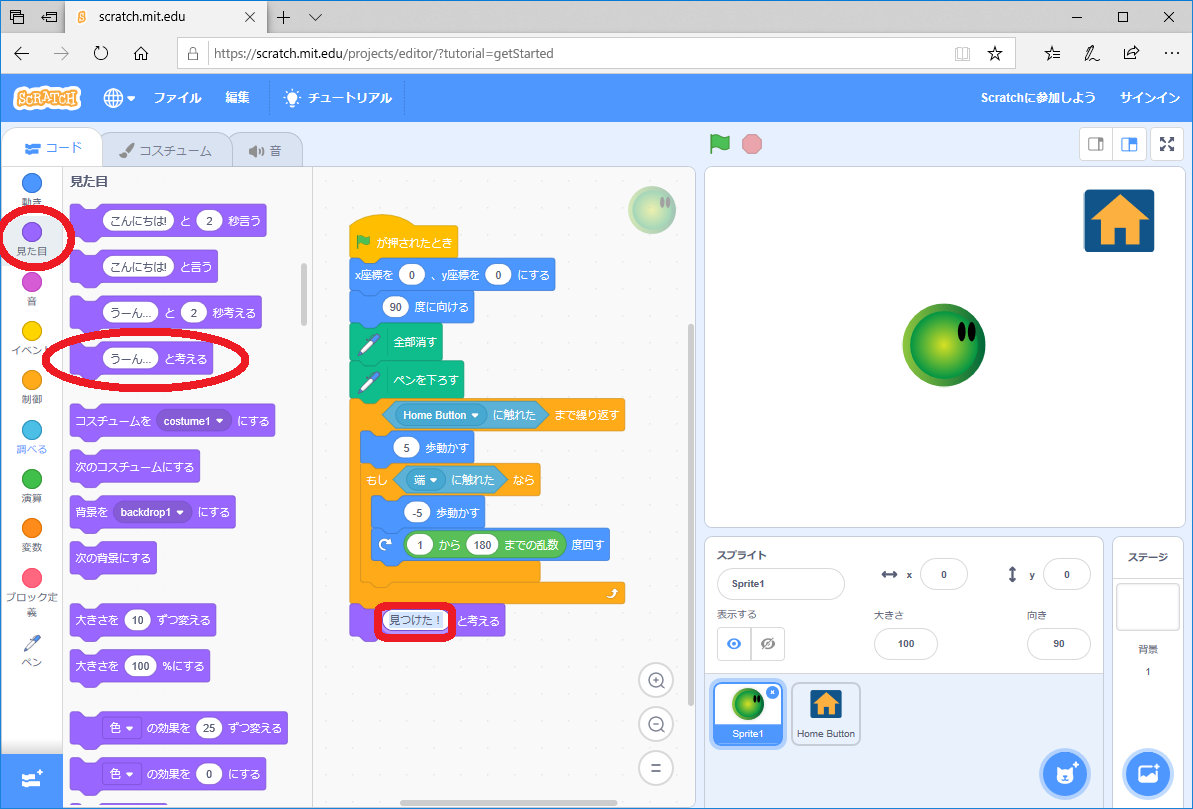
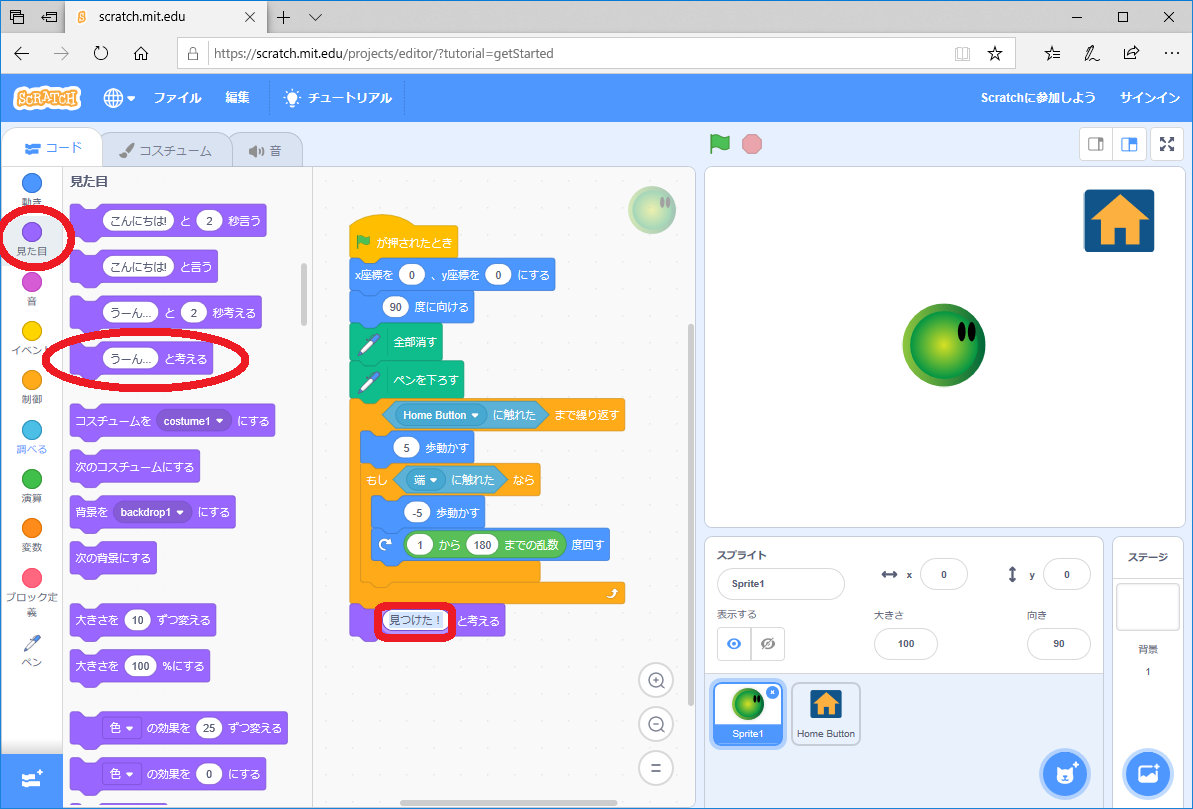
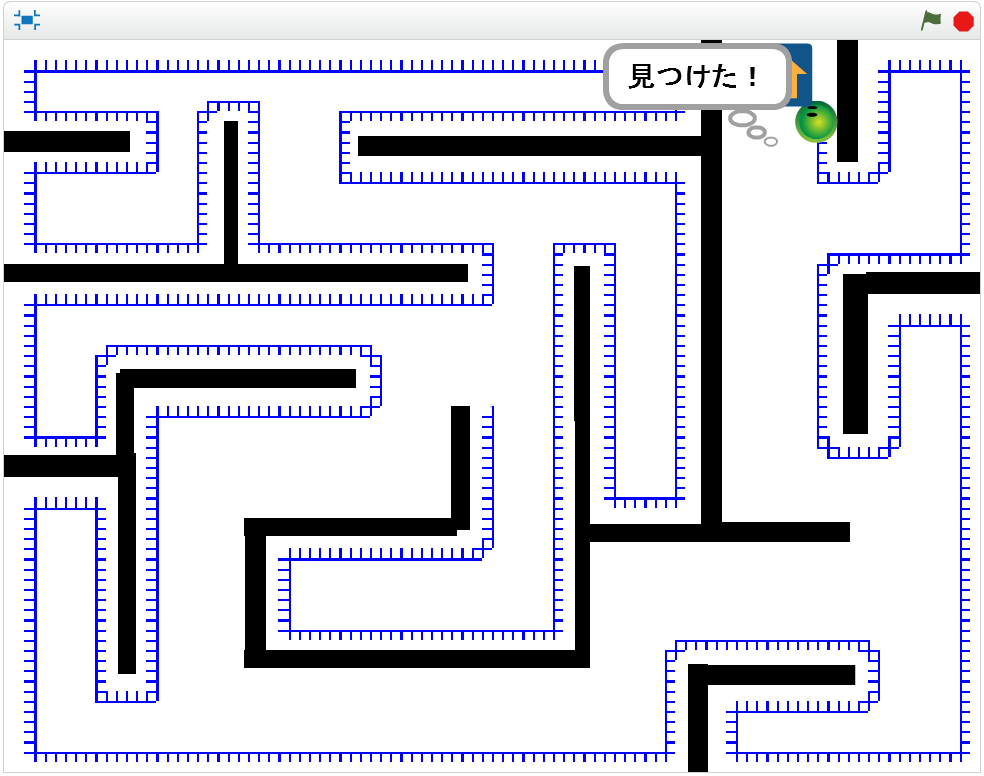
「見た目」メニューから「(うーん...)と考える」を選び、「< >まで繰り返す」の後に繋げる。
「(うーん...)と考える」の(うーん...)をキーボードで(見つけた!)に変更する。
緑の旗をクリックして実行してみよう。

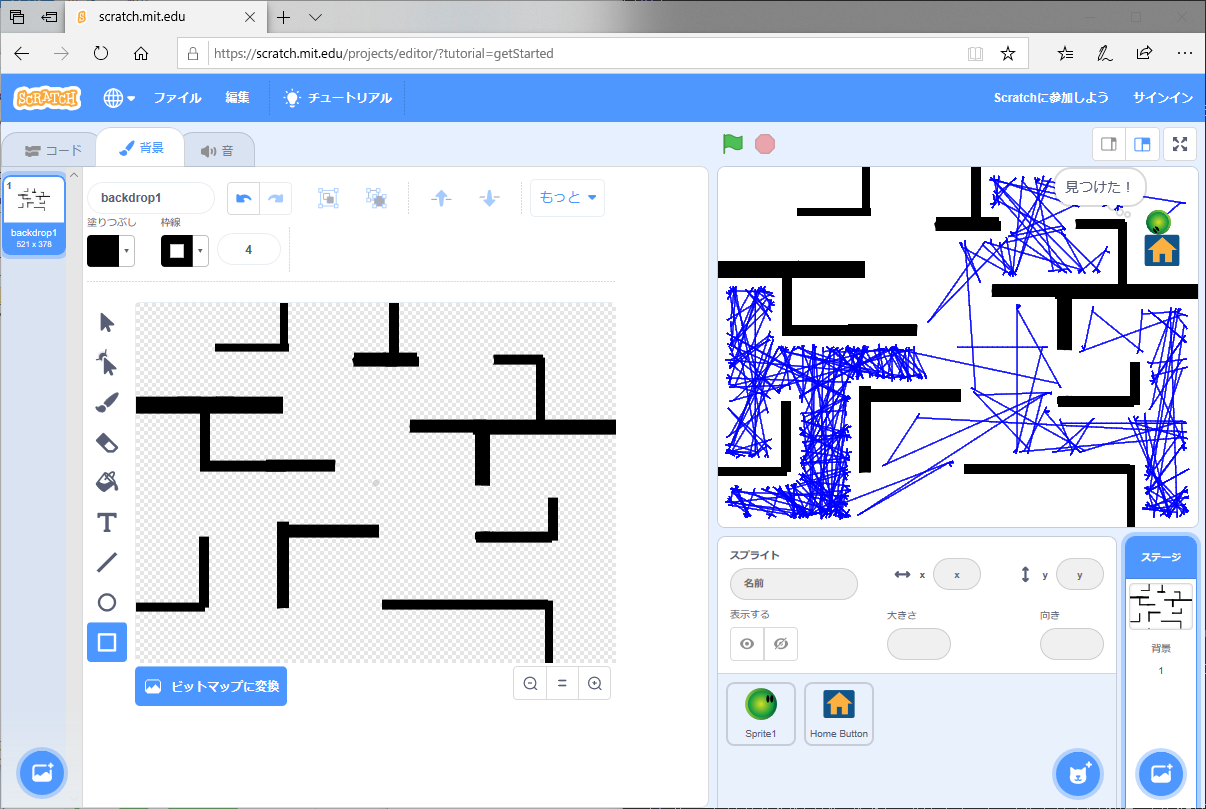
迷路の作成
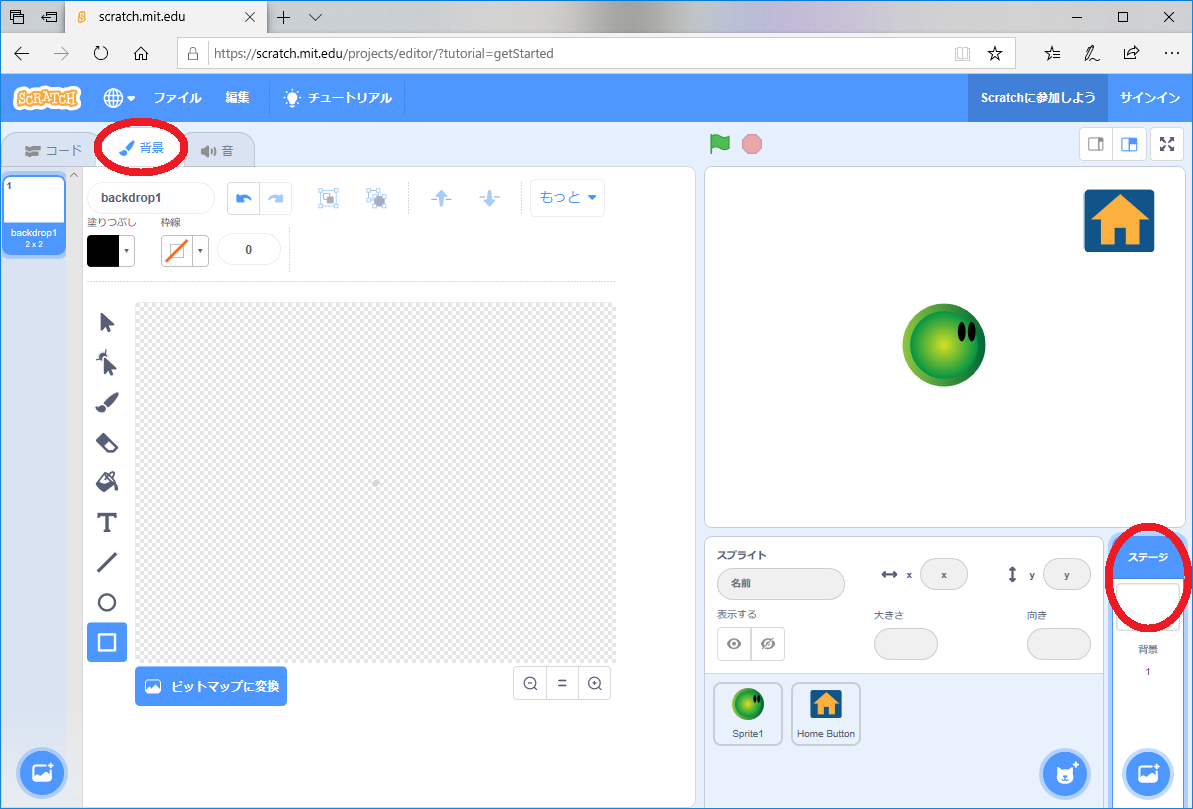
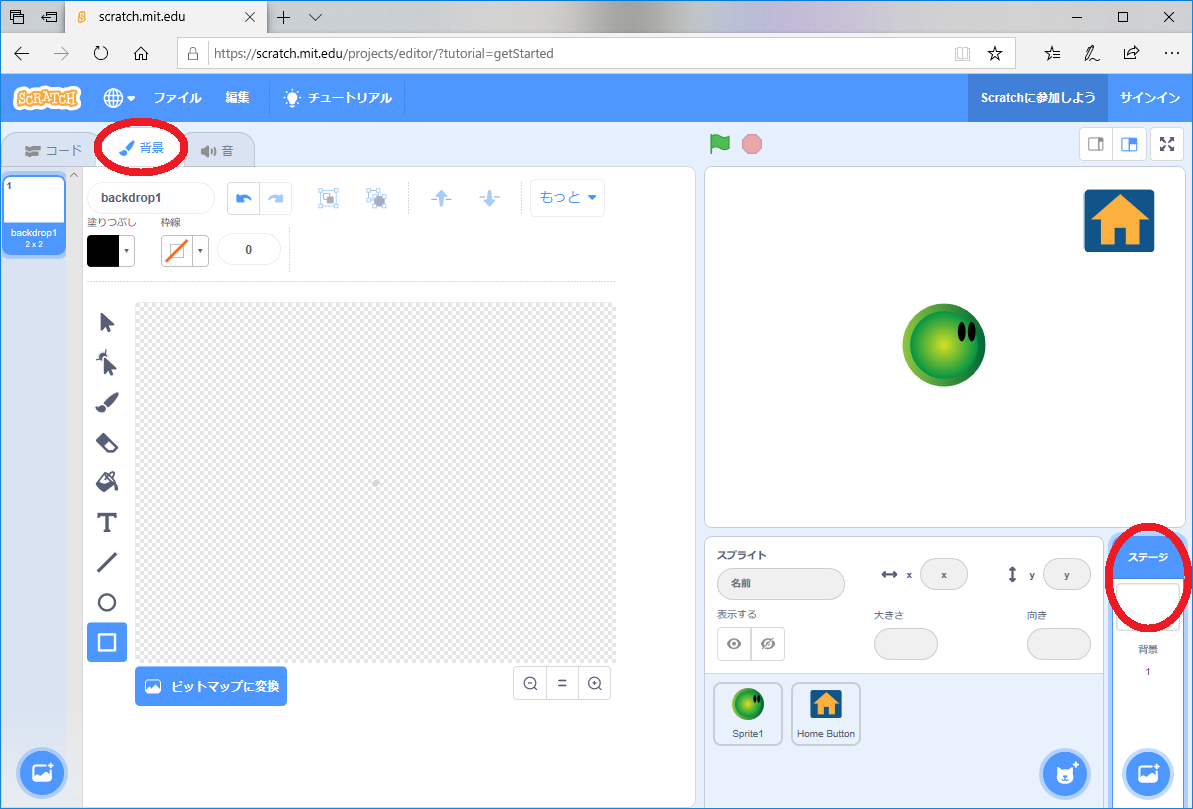
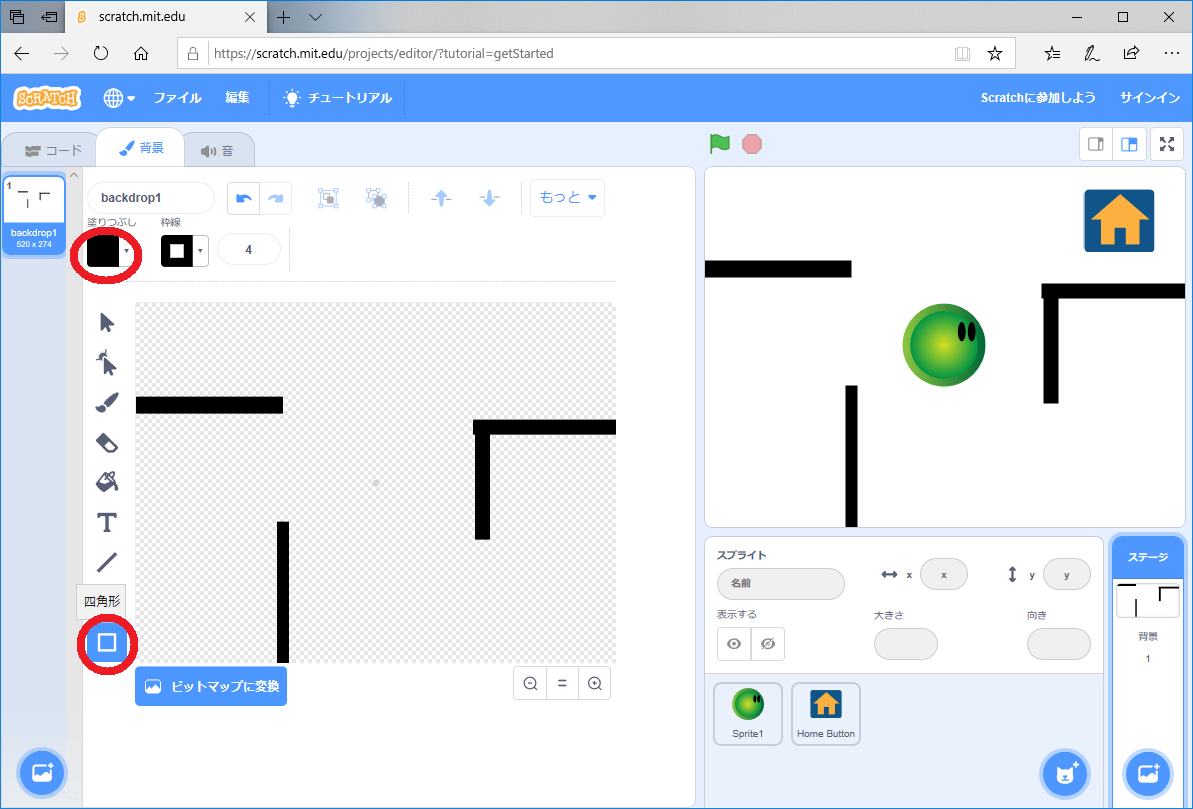
- ステージをクリック。背景をクリック。

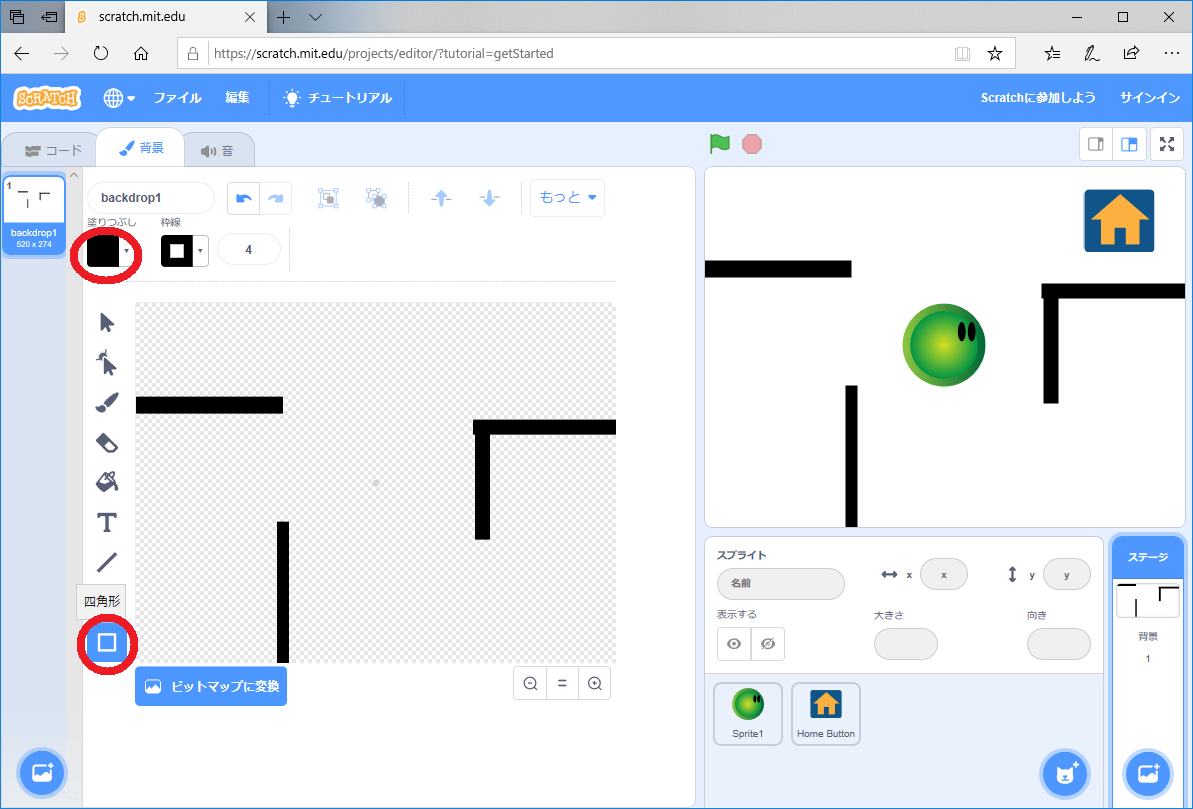
- 「四角形」を用いて、迷路の壁を黒色で描く。

- Sprite1のスクリプトを表示する。
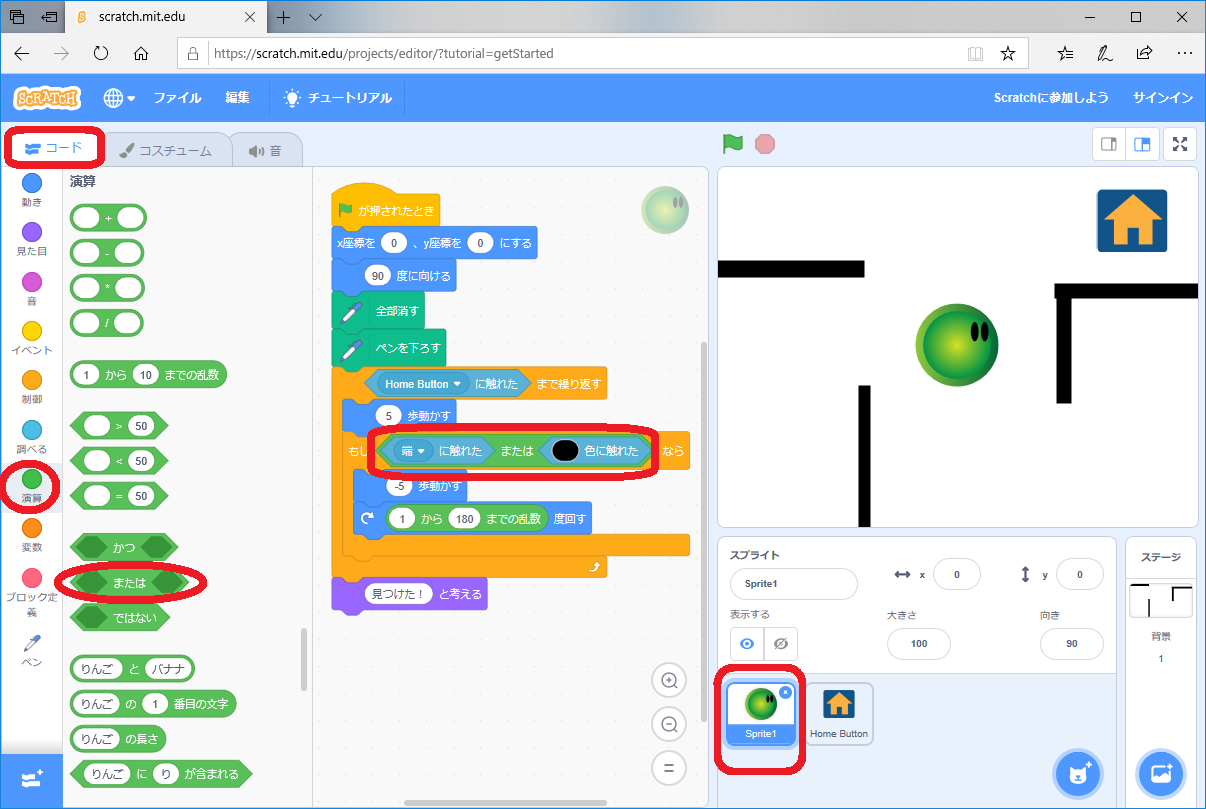
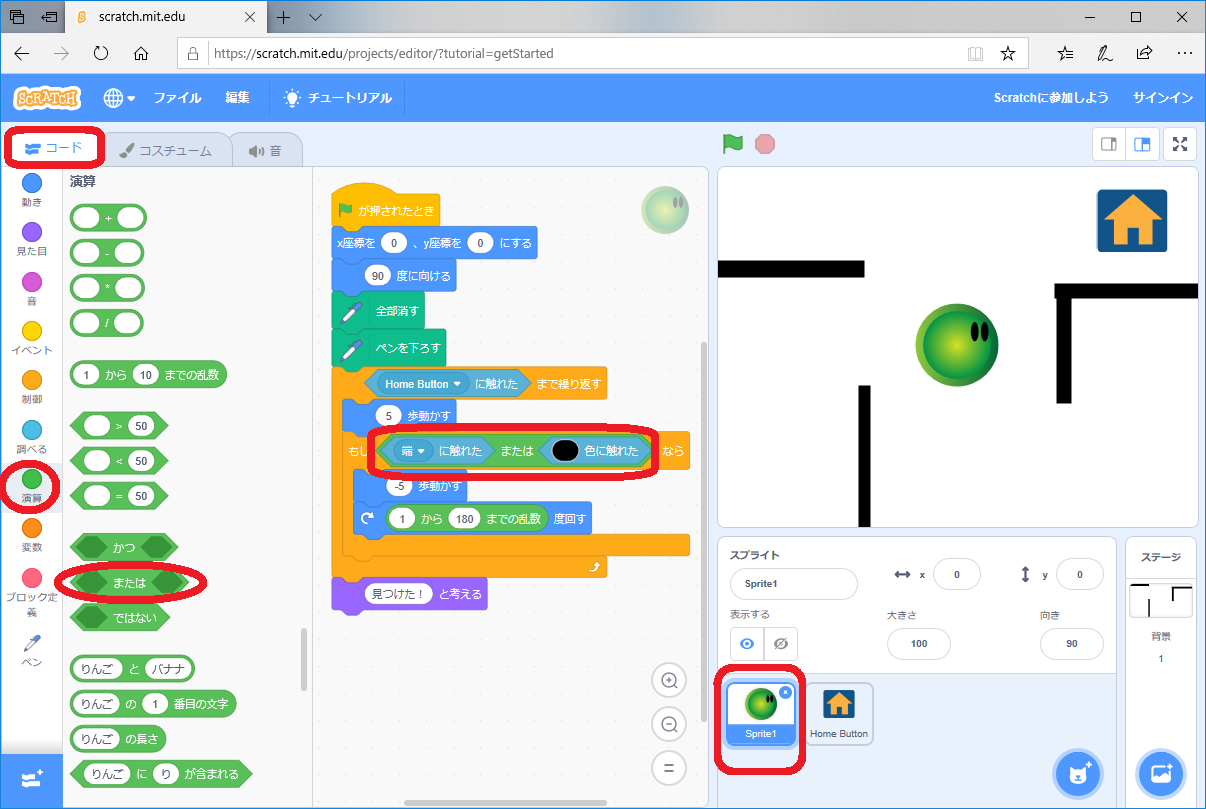
「演算」メニューから「< >または< >」を選ぶ。
「もし<[端]に触れた>なら」から<[端]に触れた>を移動して「< >または< >」の< >に入れる。
「調べる」メニューから「[ ]色に触れた」を選び、「< >または< >」のもう一方の< >に入れる。
「[ ]色に触れた」の色をクリックしてから、迷路の壁をクリックして色を設定する。
緑の旗をクリックして実行してみよう。

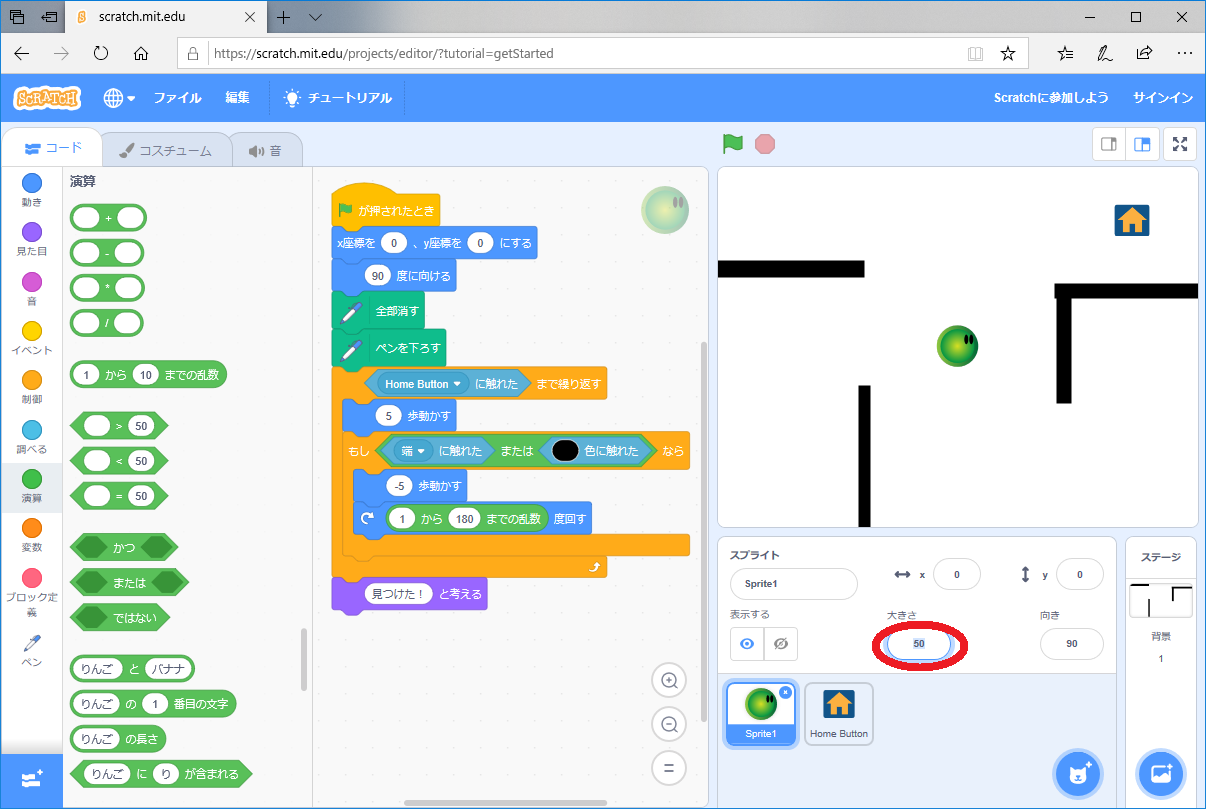
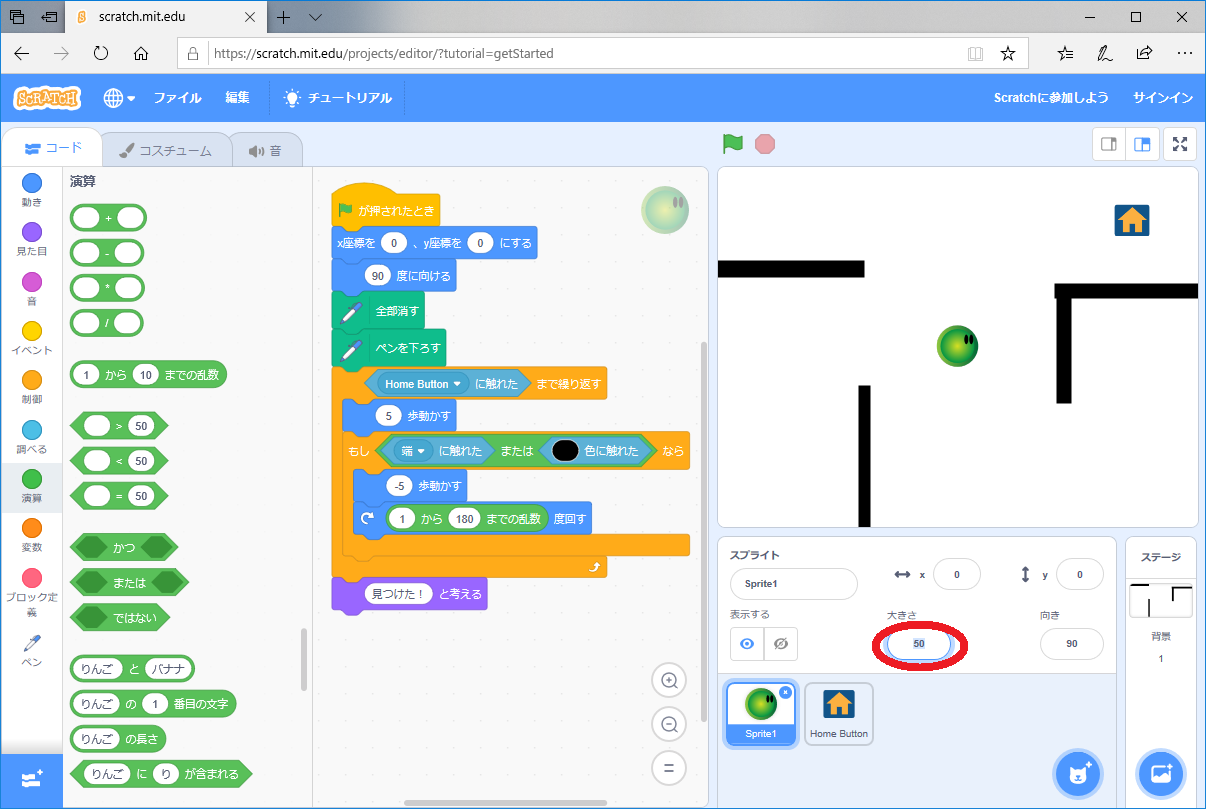
スプライトを小さくする
- このままでは、スプライトが大きすぎるので、小さくしてみよう。
- スプライトの「サイズ」をクリックして、数値を変化させるとスプライトの大きさが変わる。100を50にすると、スプライトの大きさが50%小さくなる。適当な大きさまで縮小しよう。ゴールのスプライトも同じ方法でサイズを変更できる。

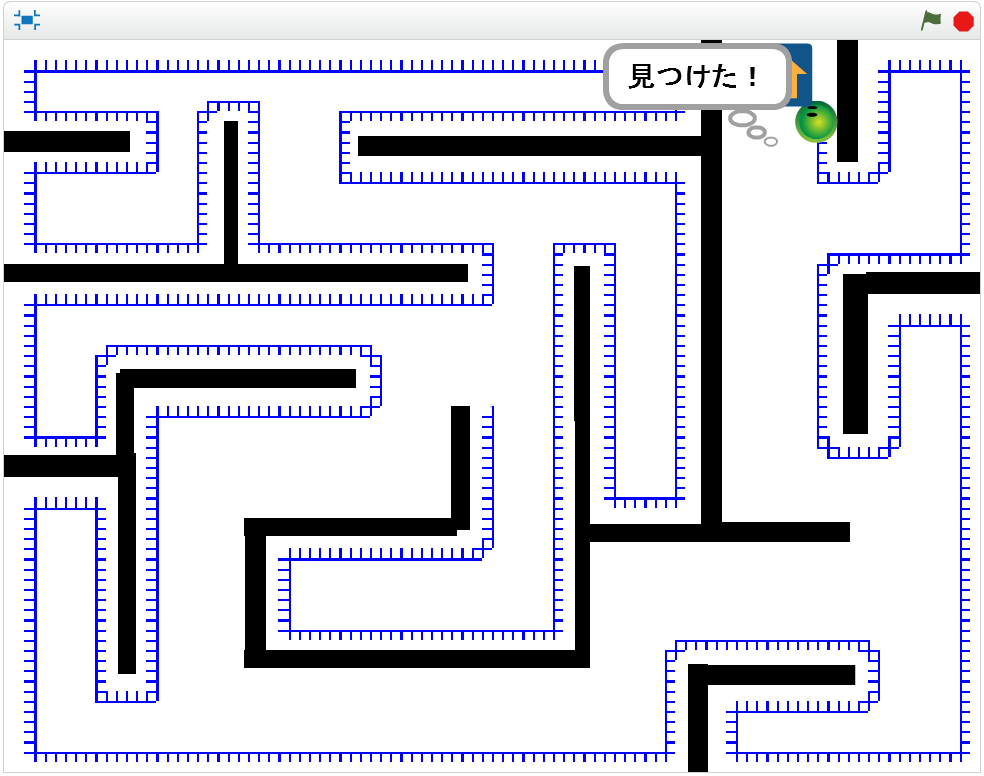
完成
- 迷路もスプライトの大きさに合わせて、複雑にしてみよう。
緑の旗クリックして実行してみよう。

プログラムの保存
- Scratchの「ファイル」メニューから「コンピュータに保存する」を選択し、USBメモリを指定すれば、作成したプログラムを保存することが出来る。
- データを壊さないよう、USBメモリを取り外す前には、USBデバイスの安全に取り外す手順を取るか、ログアウトすること。
プログラムの改良
もっと探索効率を高めるにはどうしたら良いだろう?
以下にいくつかのアイディアがある。試して探索効率を比較してみよう。
- 跳ね返りの角度の範囲を変えてみよう
- 毎回、一歩進む前に角度をランダムに変えてみよう。(ランダムウォーク)
- ランダムウォークの角度の範囲を変えてみよう。プログラム例
- 決められたタイミングで(例えば10歩に1回)、角度をランダムに変えてみよう。
- ランダムなタイミングで(例えば10%の確率で)、角度をランダムに変えてみよう。
おまけ課題(右手法)
- 壁に触れたときに、乱数ではなく、決まった角度(例えば90度)で跳ね返るようにしてみよう。ゴールまでうまくたどり着くかな?
- 迷路探索の右手法とは、右手で壁を触り続けて歩けば、壁が全て繋がっている平面の迷路ならば必ず出口にたどり着くという、迷路脱出方法です。
迷路を乱数探索ではなく、右手法で脱出するようにプログラムを変更してみよう。
 解答例
解答例
まとめ
- ビジュアルプログラミング環境Scratchでのプログラミングを体験した。
- Scratchは自宅でも実行できる。保存したファイルを持ち帰れば、自宅からでも呼び出すことができる。
- Scratchの「ファイル」メニューから「手元のコンピュータからアップロード」でUSBメモリのファイルを読み込むことが出来る。
- 簡単なAIプログラミングを体験した。
- ランダム探索は、デタラメに探索するだけだが、非常に強力な探索手法。
- 実際の掃除ロボットや、将棋・囲碁のAIなど、様々なところで応用されている。
- AIは、探索の他にも、学習、分類や予測など、様々な研究が行われており、社会の色々なところで利用されています。
東京情報大学 総合情報学部 総合情報学科
知能情報研究室
マッキン ケネスジェームス





















 解答例
解答例